【無職に転生 ~ 就職するまで毎日ブログ出す_16】【CSS】Materialize
はじめに
こんにちは、大ちゃんの駆け出し技術ブログです。
タイトルにあるとおり【無職に転生 ~ 就職するまで毎日ブログ出す】というチャレンジをしています!!!!昨日までは就活するまで本気出すでしたが、これだとまるで就活後は頑張らないのかと思われてしまいそうで、、、大人気アニメのタイトルのまるパクリチャレンジです。

RailsやらRubyやらSQLやらその他Webの知識やらが色々と抜け落ちているのを感じており、知識の定着のためにもアウトプットする機会を増やすためです。加えて、退職して文字通り無職に転生しましてプロニートになり、毎日時間に余裕ができたので引き締めるためにも毎日投稿を思い至りました!
【投稿内容】
- SQLの難しい処理 (副問合せ、JOINとか複雑な処理が書けない)
- Rails全般 (純粋に必要な知識が多すぎる、網羅的な理解が足りない)
- Rubyのあまり使わないメソッドや記述方法 (あまり重要ではないけど特に)
- Web知識全般 (クッキーやら、セッションやらなんとなくで理解しているものの自分の言葉で説明できない)
- 書籍 (スタートアップ企業に勤めるので、自分が会社に与える影響やパフォーマンスを高めるためビジネス書を読んでいきます。)
本日やること
チーム開発でMaterialize CSSを使う機会がありましたので基本的なところをアウトプットしたいと思います。TailwindとBootstrapを使ったことがありましたが、Materializeはなかったので比較をしてみたいと思います。
Materialize CSS
公式ページではMaterialize CSSは以下のように説明されています。
Created and designed by Google, Material Design is a design language that combines the classic principles of successful design along with innovation and technology. Google's goal is to develop a system of design that allows for a unified user experience across all their products on any platform. Googleが開発・設計したMaterial Designは、デザインを成功させるための古典的な原理と、革新的な技術を組み合わせたデザイン言語です。Googleの目標は、あらゆるプラットフォームのすべての製品で統一されたユーザーエクスペリエンスを実現するデザインシステムを開発することです。
Googleが作成したCSSフレームワークのようです。UXが統一されることを目指して開発されているようですね。
デザイン性としても他のフレームワークと比べて一般的なデザインなので、かなり使い勝手が良さそうに見えます。
CMSなど管理画面のスタイリングに使用されることが多いイメージがあります。 マテリアルデザインは多くの人にとって見慣れたデザインなので、ユーザビリティの向上を目的とする場合におすすめのCSSフレームワークですね。
2021年版!おすすめのCSSフレームワーク総まとめ。特徴や比較も! | Web Design Trends
後々触れていくのですが、このMaterial DesignはVuetifyも参照してるようです。なので、Vuetifyと見た目などがすごい似てくるCSS フレームワークだと思いました。
Vuetify - A Material Design Framework for Vue.js
CDNでインストール
簡単なhtmlファイルを作成して下記コードをコピペすればインストールできます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>マテリアルデザイン</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css" /> </head> <body> <a class="btn-small">ボタン</a> <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script> </body> </html>

公式にも書いてありますが下記のCDNを記載すれば簡単に導入することができます。
<!-- Compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css"> <!-- Compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
色
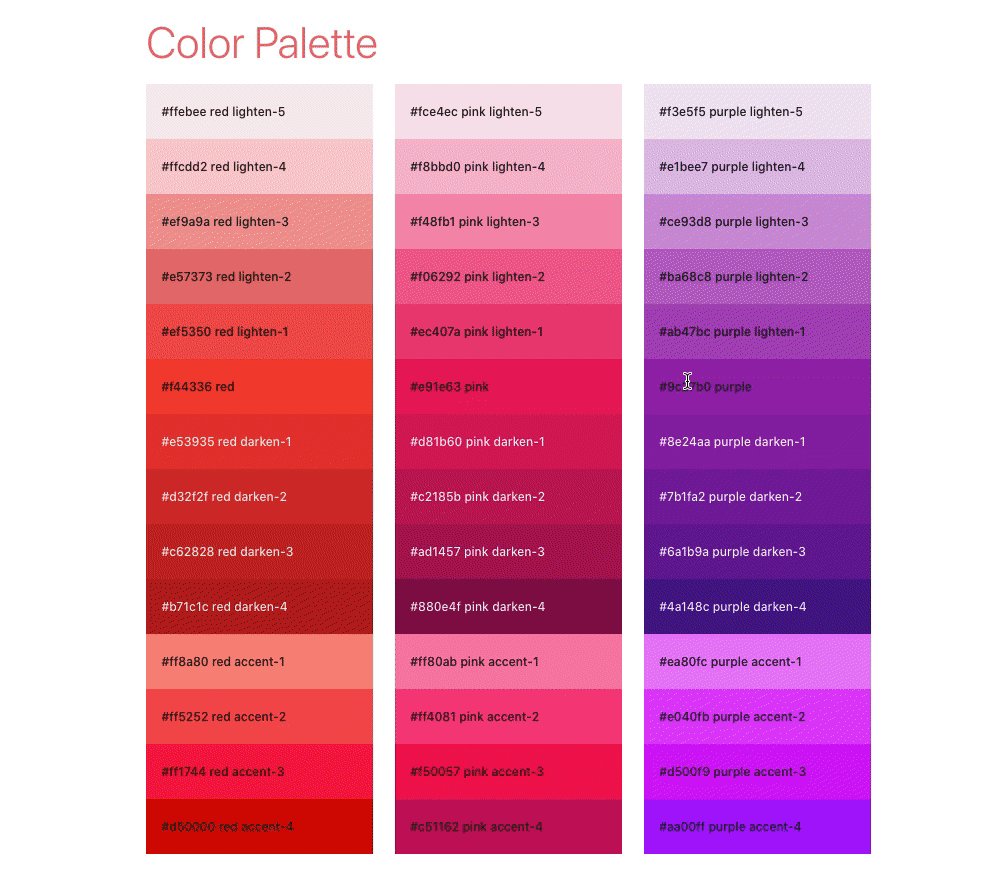
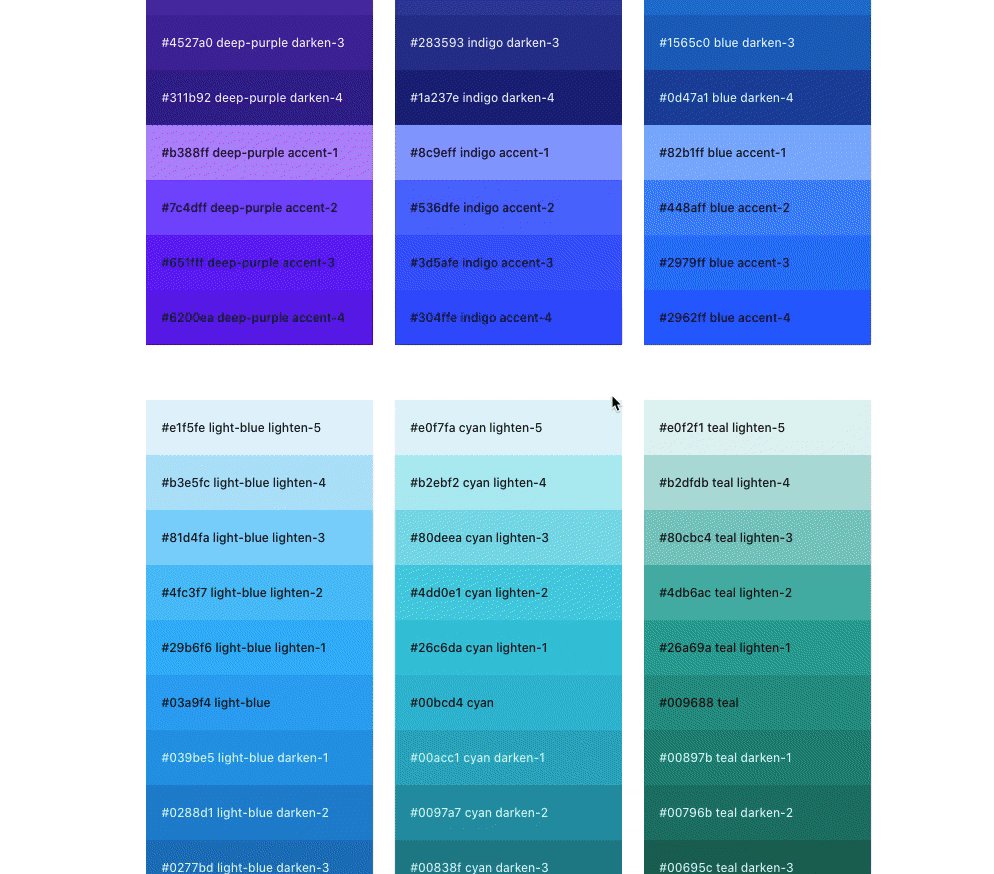
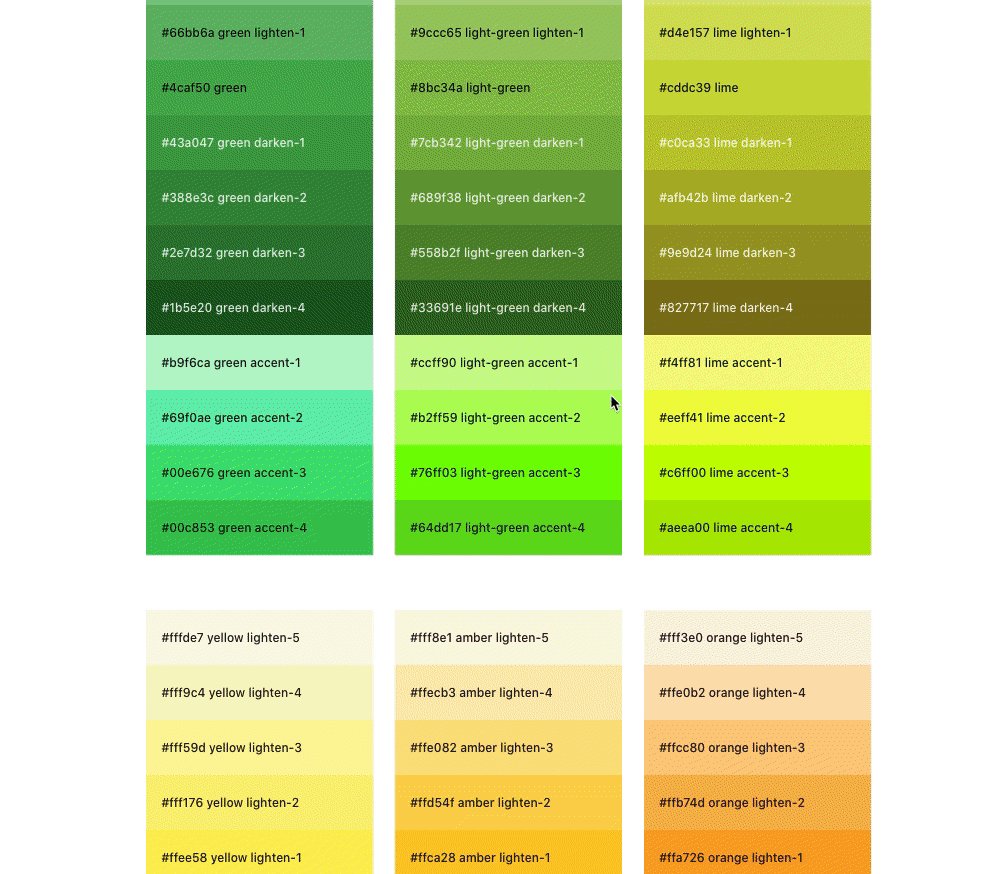
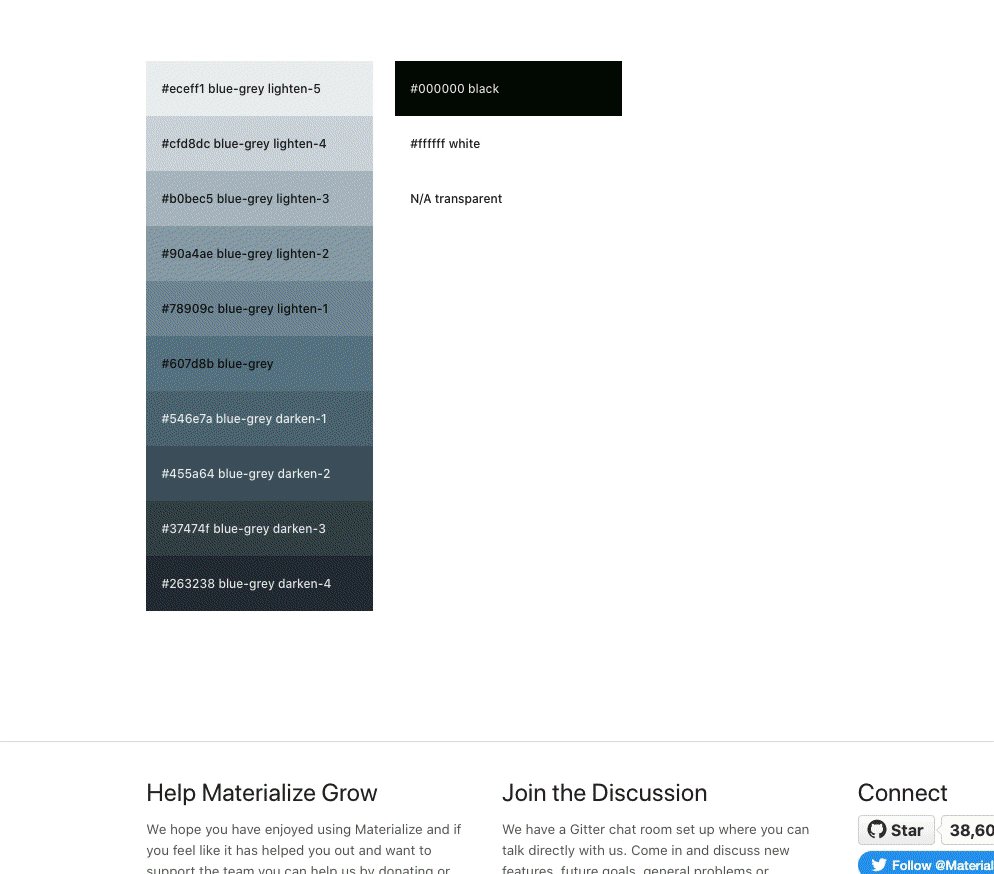
まずは基本的な色からです。
Materializeの色の種類はパッと見ると非常に多いなと思いました。

これどこかで見たことがあると思ったら、Vuetifyのカラーと同じ構成でしたね。後述しましたがVuetifyとデザインがほぼ同じです。
ではクラスにred lighten-2を追加します。
<a class="btn-small red lighten-2">ボタン</a>

Grid
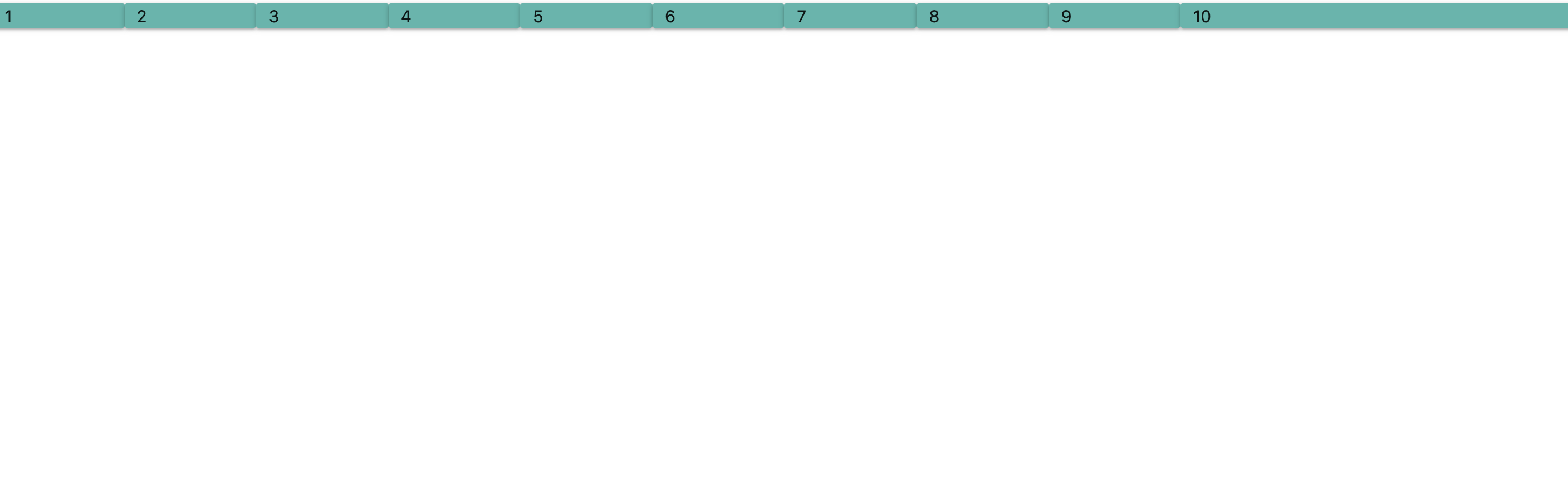
Gridシステムですがこちらはかなり使い勝手が良さそうに見えました。rowクラスで囲みその中にcolクラスとs数の組み合わせでスペースを指定します。
<div class="row"> <div class="col s1 card-panel teal lighten-2">1</div> <div class="col s1 card-panel teal lighten-2">2</div> <div class="col s1 card-panel teal lighten-2">3</div> <div class="col s1 card-panel teal lighten-2">4</div> <div class="col s1 card-panel teal lighten-2">5</div> <div class="col s1 card-panel teal lighten-2">6</div> <div class="col s1 card-panel teal lighten-2">7</div> <div class="col s1 card-panel teal lighten-2">8</div> <div class="col s1 card-panel teal lighten-2">9</div> <div class="col s3 card-panel teal lighten-2">10</div> </div>

デフォルトでGridの横幅は12分割で構成されているのでsの最大値は12です。

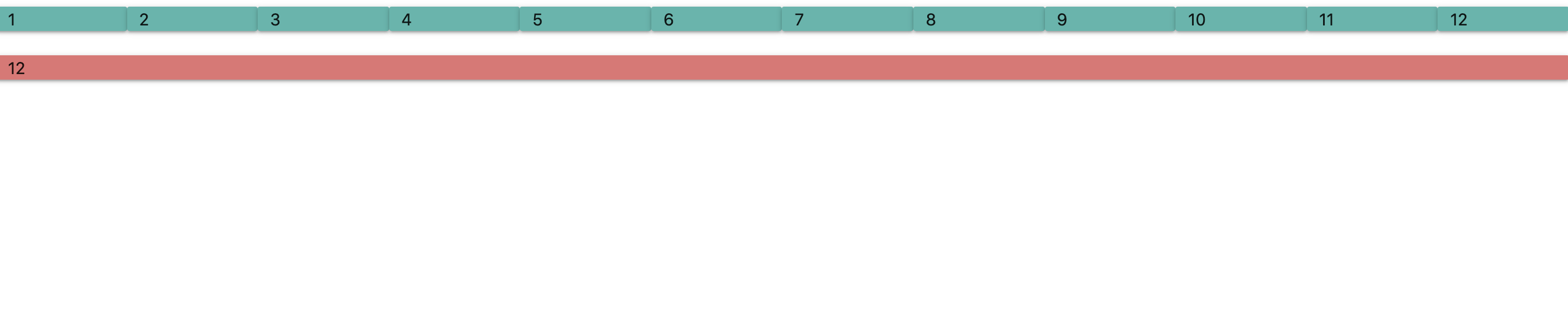
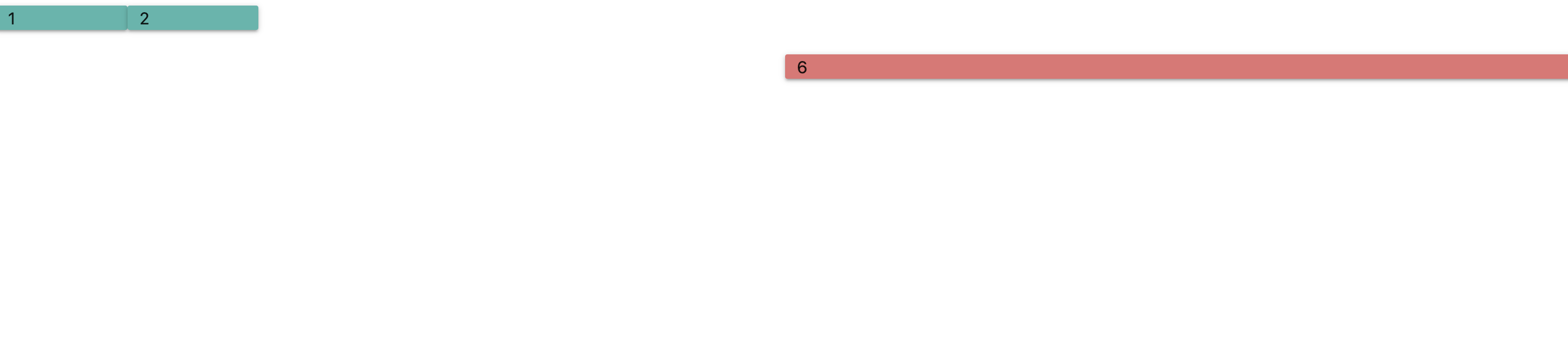
Gridの位置を指定したいときはoffset-s数で指定することができます。
<div class="row"> <div class="col s1 card-panel teal lighten-2">1</div> <div class="col s1 card-panel teal lighten-2">2</div> <div class="col s6 offset-s6 card-panel red lighten-2">6</div> </div>

Text align
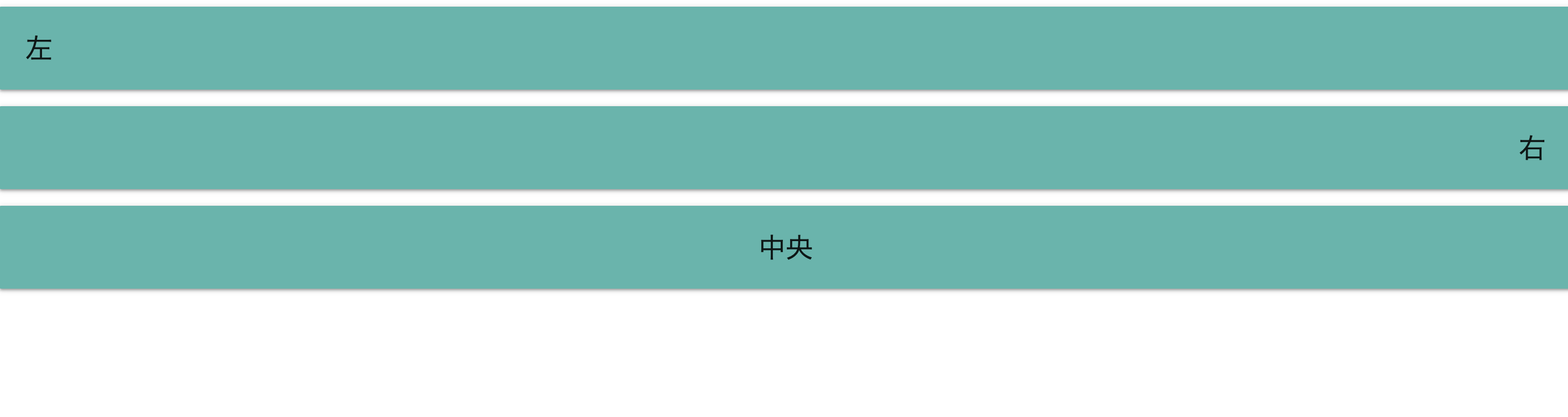
テキストの位置の変更は3種類あります。left-align, right-align, center-alignの3つです。
<div> <h5 class="left-align card-panel teal lighten-2">左</h5> </div> <div> <h5 class="right-align card-panel teal lighten-2">右</h5> </div> <div> <h5 class="center-align card-panel teal lighten-2">中央</h5> </div>

Hiding/Showing Content
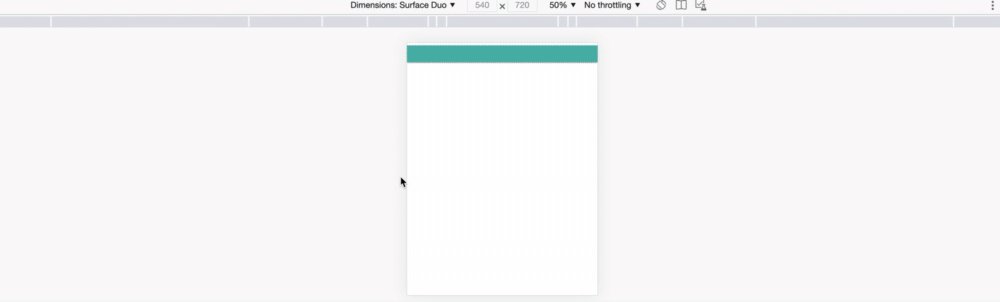
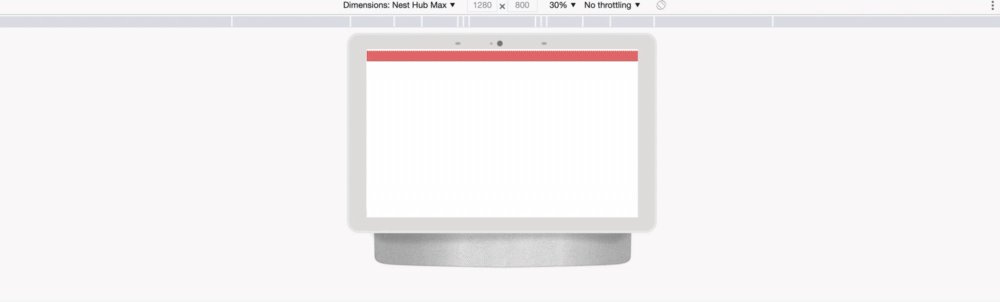
画面のサイズに合わせて要素を画面から消したり出現させたりすることが調整できます。
hide・・・どの画面サイズでも消すhide-on-small-only・・・モバイル画面サイズで消すhide-on-med-onl・・・タブレット画面サイズで消すhide-on-med-and-down・・・タブレット画面より下の画面サイズで消すhide-on-med-and-up・・・タブレット画面より上の画面サイズで消すhide-on-large-only・・・デスクトップの画面サイズで消すshow-on-small・・・モバイル画面サイズで出現させるshow-on-medium・・・タブレット画面サイズで出現させるshow-on-large・・・デスクトップの画面サイズで出現させるshow-on-medium-and-up・・・タブレット画面より上の画面サイズで出現させるshow-on-medium-and-down・・・タブレット画面より下の画面サイズで出現させる
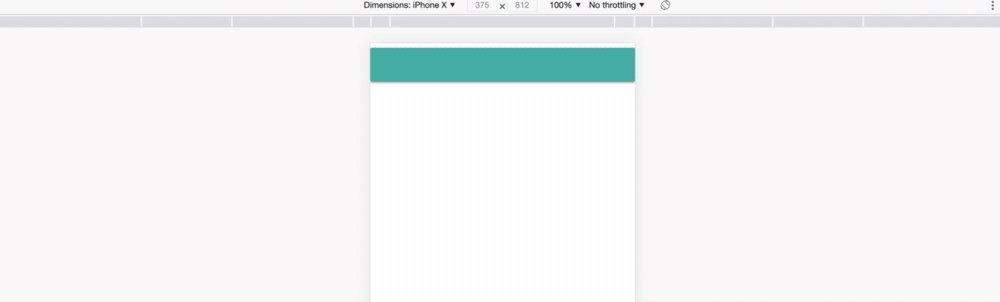
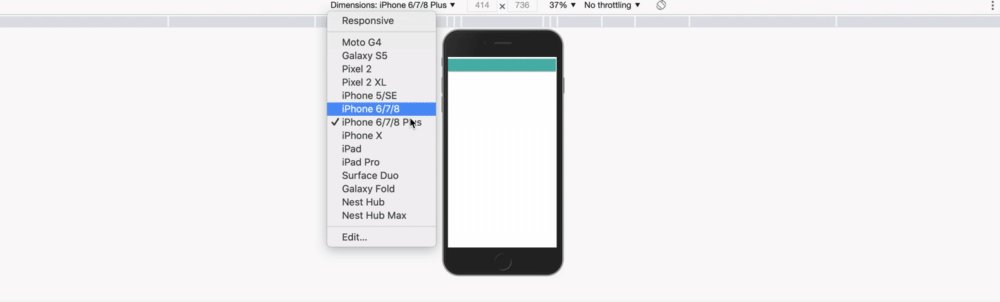
<div> <h5 class="card-panel red lighten-2 hide-on-small-only"></h5> </div> <div> <h5 class="card-panel teal lighten-2 hide-on-large-only"></h5> </div>
画面サイズによって消えたり出現したりします。

基本的に上述したクラスでレスポンシブデザインを構成します。上記の例では要素のdisplay操作しかできていませんが、下記のようにscssファイルを作ると各スタイルをレスポンシブ対応することができます。
@media #{$small-and-down} {
// styles for small screens and down
}
@media #{$medium-and-up} {
// styles for medium screens and larger
}
@media #{$medium-and-down} {
// styles for medium screens and down
}
@media #{$large-and-up} {
// styles for large screens and up
}
@media #{$extra-large-and-up} {
// styles for extra large screens and up
}
Components
単一スタイルだけでなく、Bootstrapのように複数のスタイルから構成されるクラスもあります。
Card
cardクラスを指定することで画面にカードのようなコンポーネントをスタイリングできます。これまたVuetifyっぽいなと思いました。
<div class="row"> <div class="col s12 m6"> <div class="card red darken-1"> <div class="card-content white-text"> <span class="card-title">materialize css</span> <p> Googleが開発・設計したMaterial Designは、デザインを成功させるための古典的な原理と、革新的な技術を組み合わせたデザイン言語です。Googleの目標は、あらゆるプラットフォームのすべての製品で統一されたユーザーエクスペリエンスを実現するデザインシステムを開発することです。 </p> </div> <div class="card-action"> <a href="#">リンク</a> <a href="#">リンク</a> </div> </div> </div> </div>

他にもかなり自由にカードをデザインできるので試してみてください。
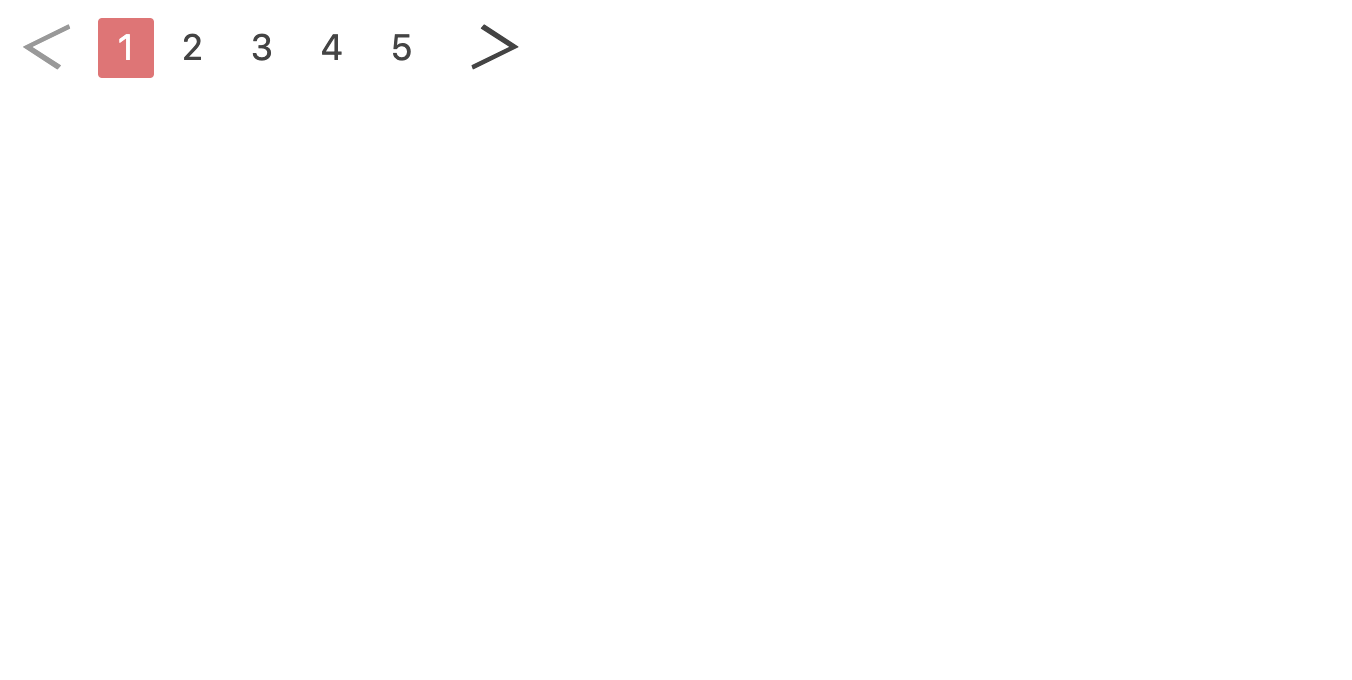
Pagination
ページネーションのスタイリングもできます。paginationクラスを指定してその中にリストで要素を並べるだけです。
<ul class="pagination"> <li class="disabled"> <a href="#!"><i class="material-icons"><</i></a> </li> <li class="active"><a href="#!">1</a></li> <li class="waves-effect"><a href="#!">2</a></li> <li class="waves-effect"><a href="#!">3</a></li> <li class="waves-effect"><a href="#!">4</a></li> <li class="waves-effect"><a href="#!">5</a></li> <li class="waves-effect"> <a href="#!"><i class="material-icons">></i></a> </li> </ul>

他のCSSフレームワークとの違い(今のところ)
Bootstrapとの違い
Bootstrapよりはかなり細かくスタイリングできるのかなと思います。なのでBootstrap感は出ないかなり整ったUIを形成できると思いました。ただ、すごくGoogle感が出ます笑
Tailwindとの違い
Tailwindほどは細かくスタイリングする必要はないです。ある程度はコンポーネントなどもあるのでクラスがTailwindよりはたくさんのクラスをつけることはなさそう。
終わりに
次回はJSとMaterial Designを組み合わせてみます。JSを組み合わせることでさらに画期的な動きができるようになるみたいです。