【無職に転生 ~ 就職するまで毎日ブログ出す_27】【番外編】よく使う拡張機能 & ツール
はじめに
こんにちは、大ちゃんの駆け出し技術ブログです。
タイトルにあるとおり【無職に転生 ~ 就職するまで毎日ブログ出す】というチャレンジをしています!!!!昨日までは就活するまで本気出すでしたが、これだとまるで就活後は頑張らないのかと思われてしまいそうで、、、大人気アニメのタイトルのまるパクリチャレンジです。

RailsやらRubyやらSQLやらその他Webの知識やらが色々と抜け落ちているのを感じており、知識の定着のためにもアウトプットする機会を増やすためです。加えて、退職して文字通り無職に転生しましてプロニートになり、毎日時間に余裕ができたので引き締めるためにも毎日投稿を思い至りました!
【投稿内容】
- SQLの難しい処理 (副問合せ、JOINとか複雑な処理が書けない)
- Rails全般 (純粋に必要な知識が多すぎる、網羅的な理解が足りない)
- Rubyのあまり使わないメソッドや記述方法 (あまり重要ではないけど特に)
- Web知識全般 (クッキーやら、セッションやらなんとなくで理解しているものの自分の言葉で説明できない)
- 書籍 (スタートアップ企業に勤めるので、自分が会社に与える影響やパフォーマンスを高めるためビジネス書を読んでいきます。)
本日やること
本日はプログラミングであると便利なChromeの拡張機能やツールについてご紹介します。これを知っているのと知っていないのでは開発の効率が全然違うと思っているので、使ったことがない人はぜひ一度試しにインストールしてみてください。
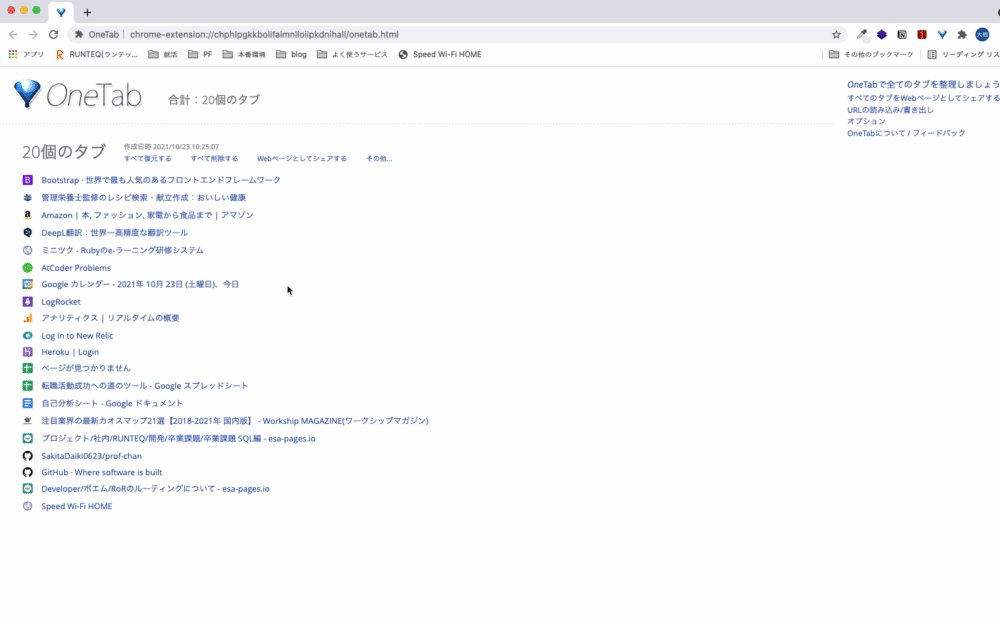
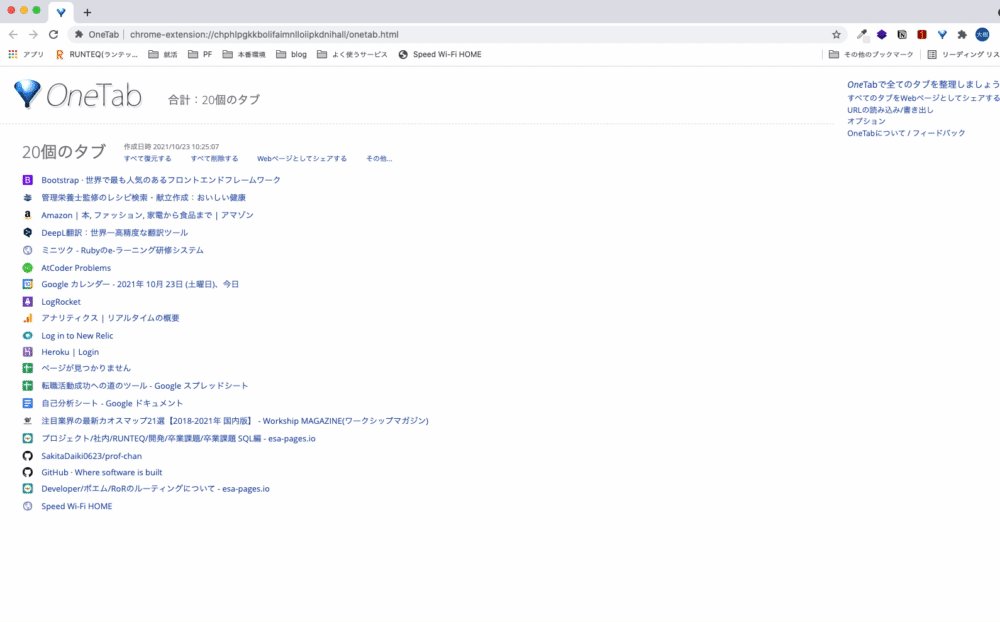
OneTab
エンジニアで仕事をしているとググることが非常に多く、たくさんのタブを開いてしまうかと思います。

この状態ではどのタブに何があるのかがわからないため、いちいちタブを開いてページを確認しなければならず非常に手間です。
OneTabは現在開いているタブを一つのタブにまとめてリスト表示してくれる拡張機能です。タブをいちいち全て閉じる必要がなくなり、また、現在開いているタブが見やすくなるのでとても便利です。

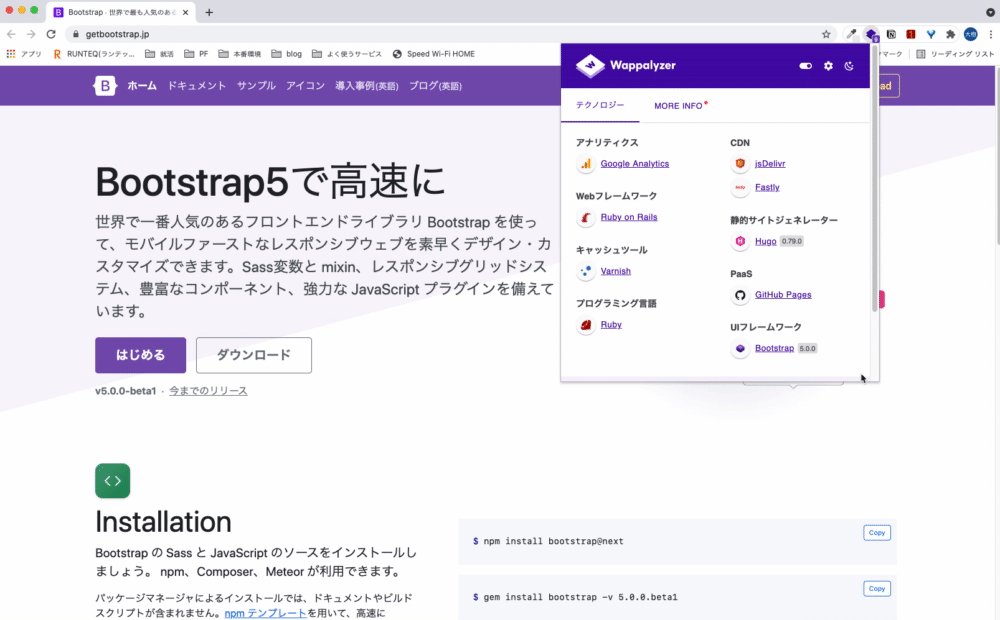
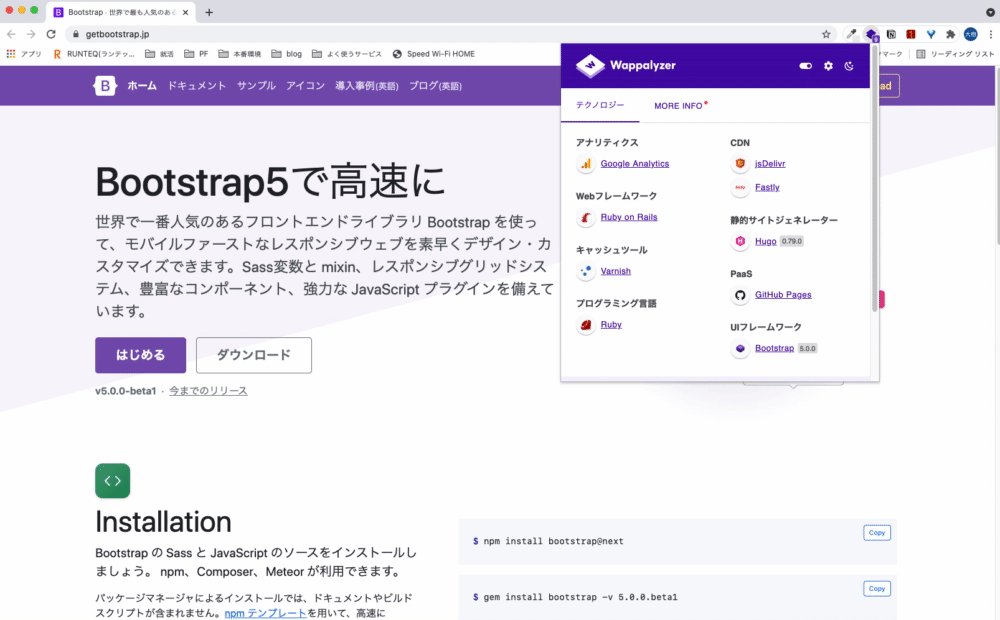
Wappalyzer
現在開いているサイトの使用技術などがわかる拡張機能です。

未経験エンジニアでは使う機会は限られてくると思うのですが、将来エンジニアになった際には技術をハックする際に使えそうな拡張機能です。また、就活時に志望企業の自社サービスにこの拡張機能を使用することで、志望企業サービスの技術スタックを明確にすることができます。
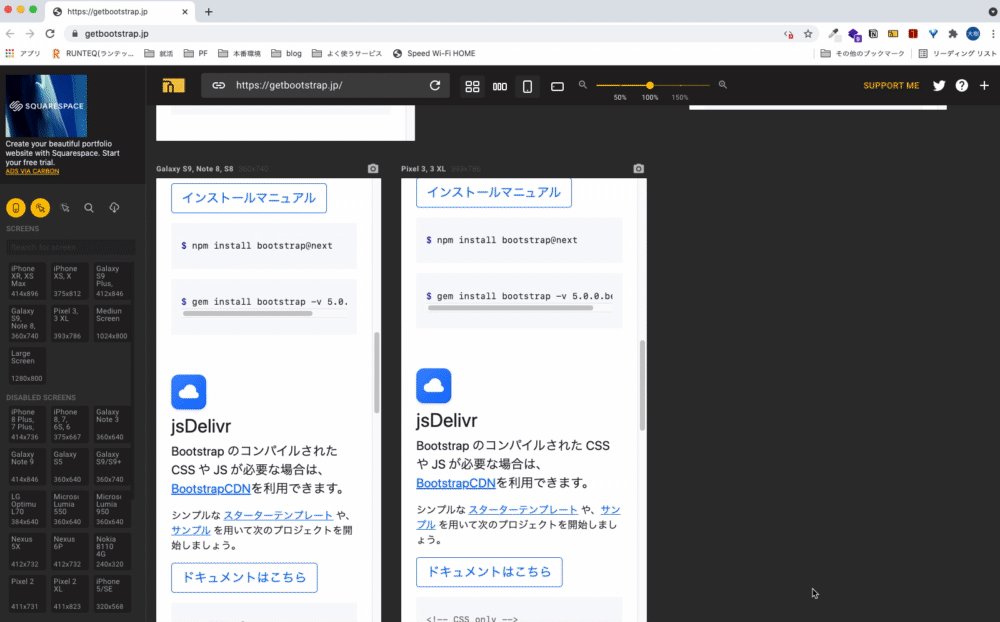
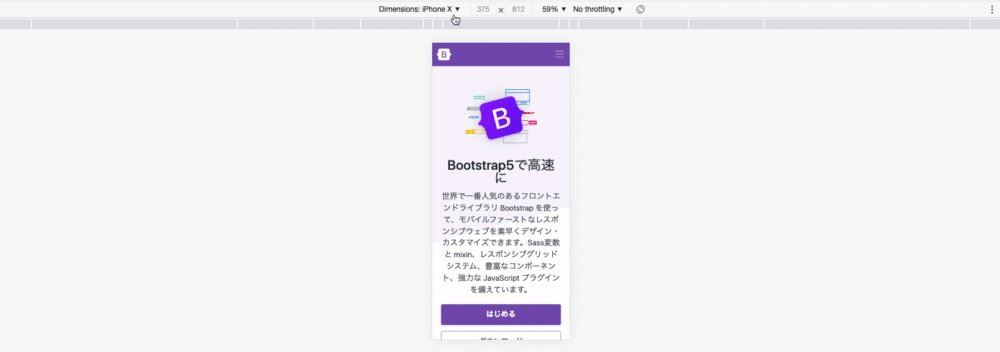
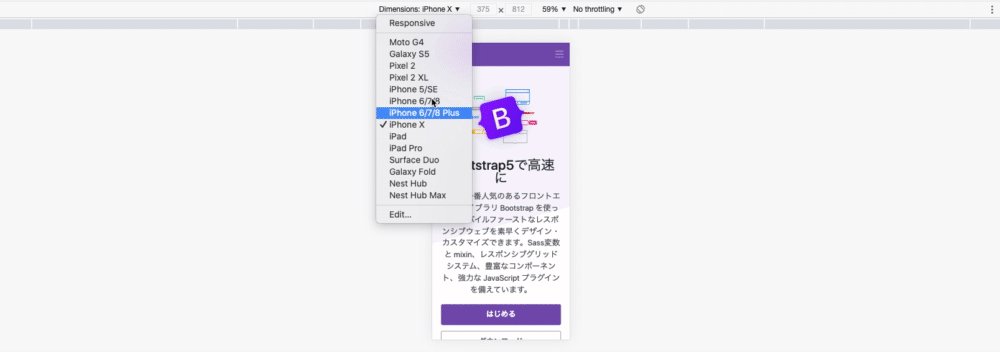
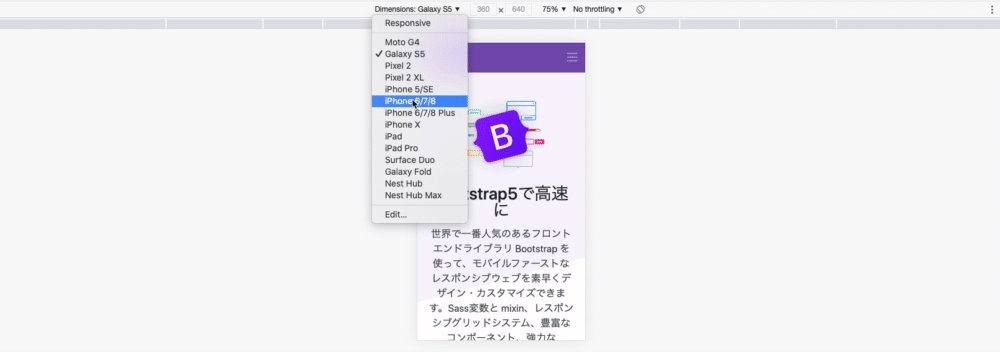
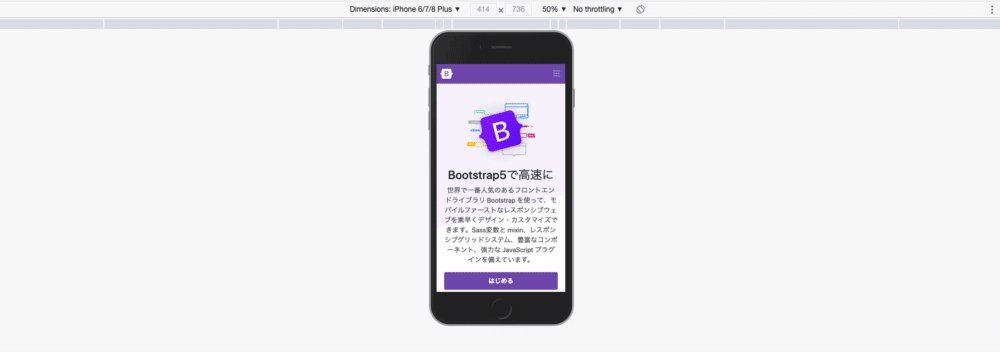
Responsive Viewer
開発でレスポンシブデザインを実装する際に全ての画面サイズを一度に確認できる拡張機能です。

いちいちディベロッパーツールを開いて画面ごとに変えて作業するのってかなり手間だったはずです。

ですが、この拡張機能で複数の画面サイズを一括で確認することができるので、作業が格段に早くなると思います。
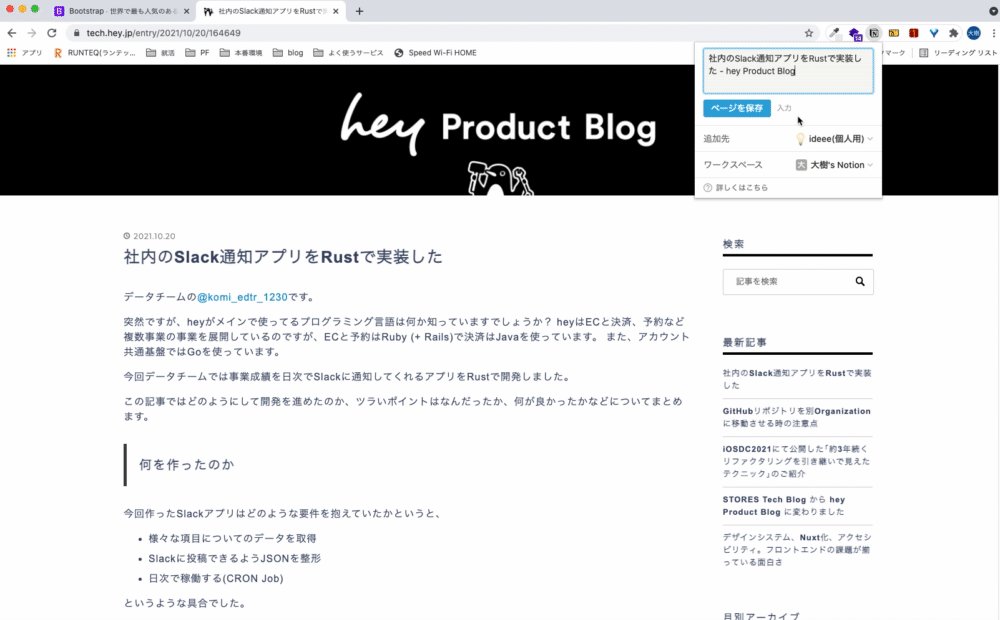
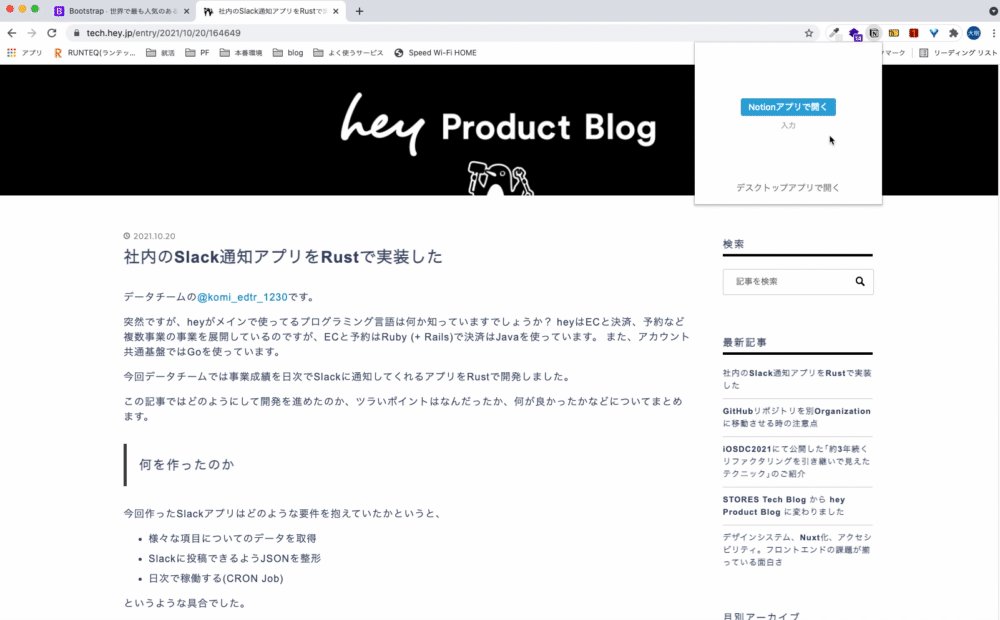
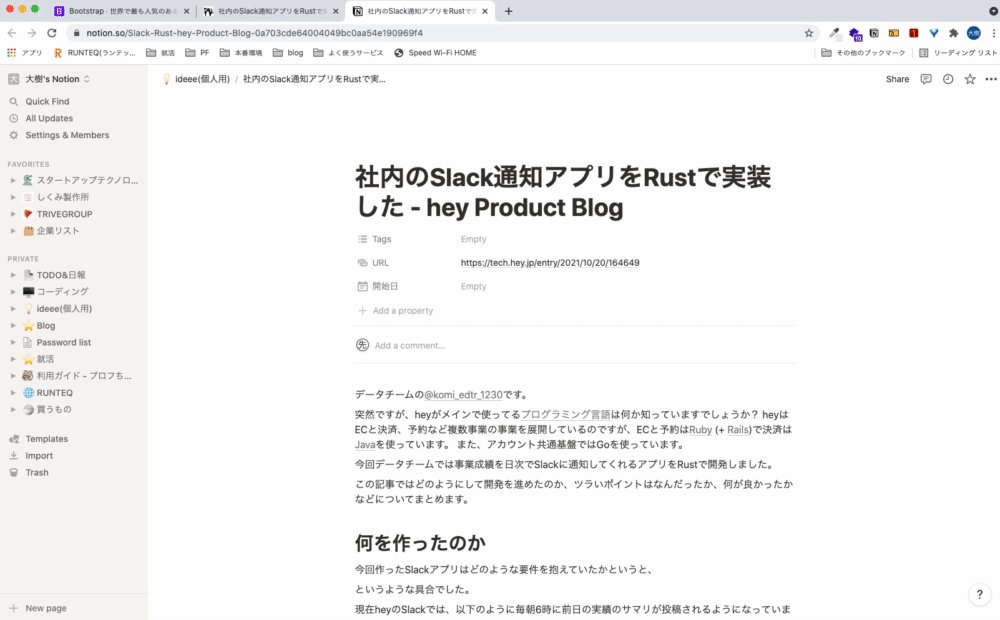
Notion Web Clipper
言わずと知れたNotionアプリの拡張機能です。これを使うことで、ブラウザで開いているページをNotionに移すことができます。

Notionはマークダウン記法に対応しているので、はてなブログやQiitaなどのマークダウンで表示されているページに対して使うと効果的です。
しかし、こちらの拡張ツールはまだ出たばかりでいくつか改善点があります。例えば、保存先をNotionのワークスペース単位でしか選べないため、ワークスペースの中のどのページに保存するかを選択することが現状できません。今後の改善に期待します。
ato-ichien
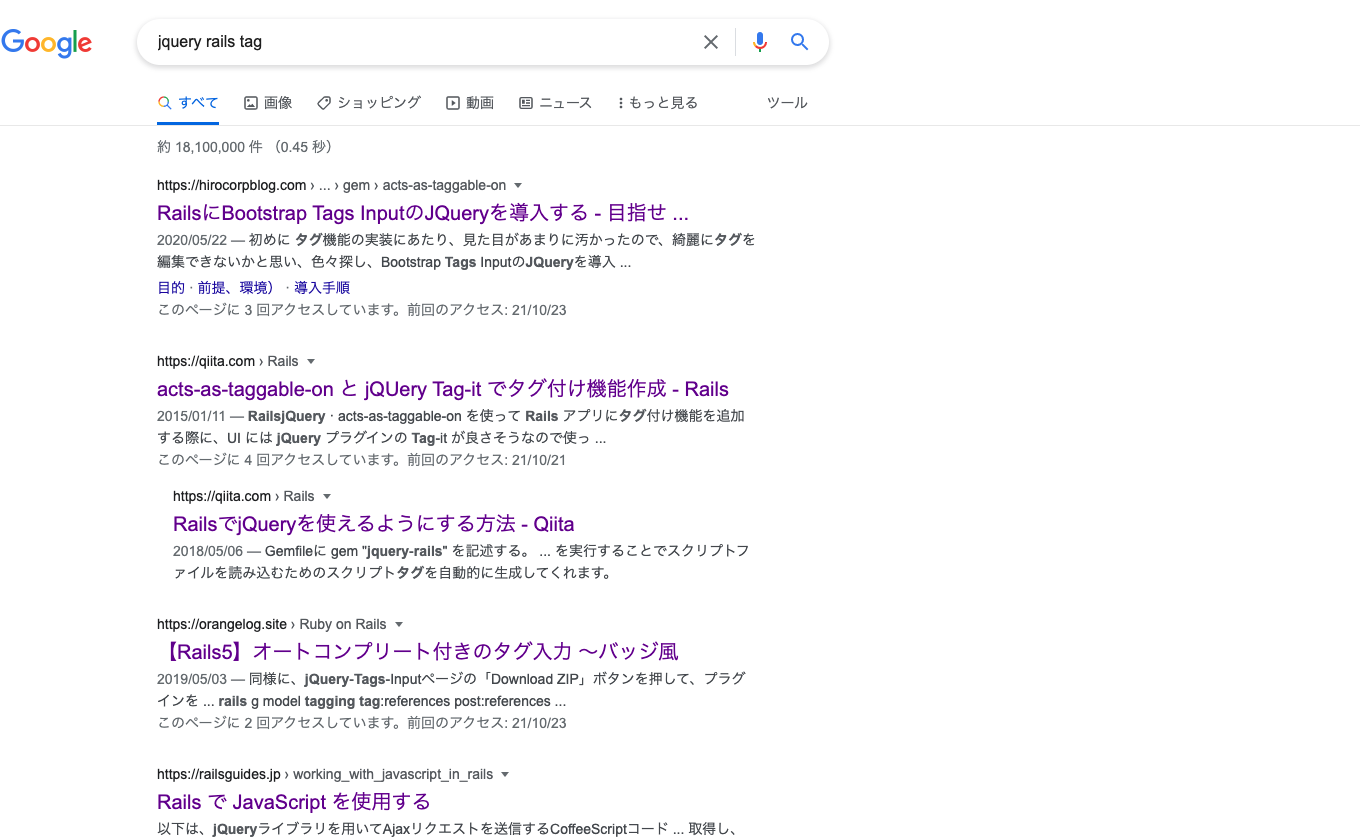
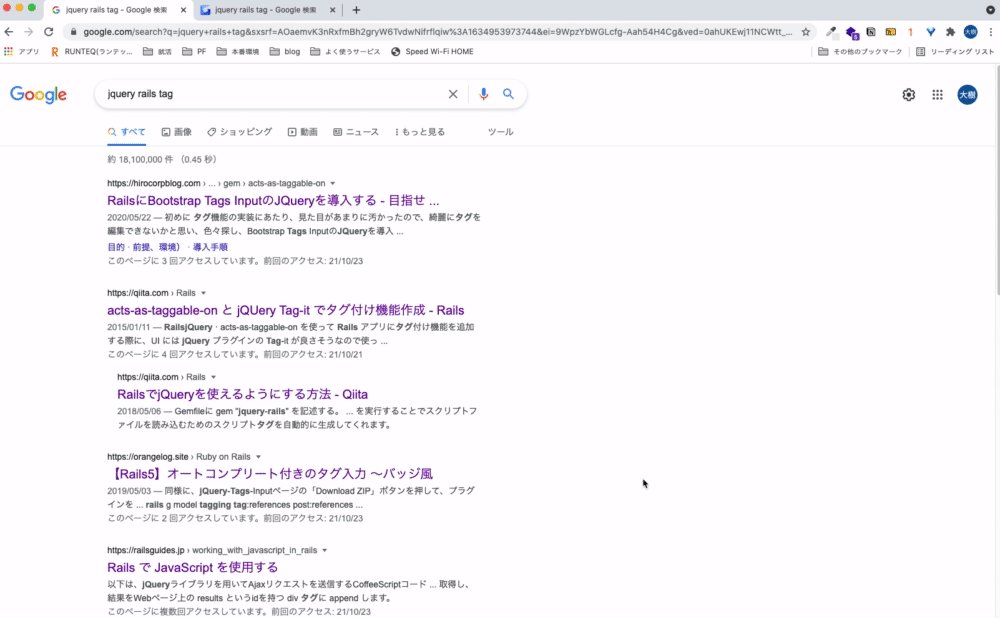
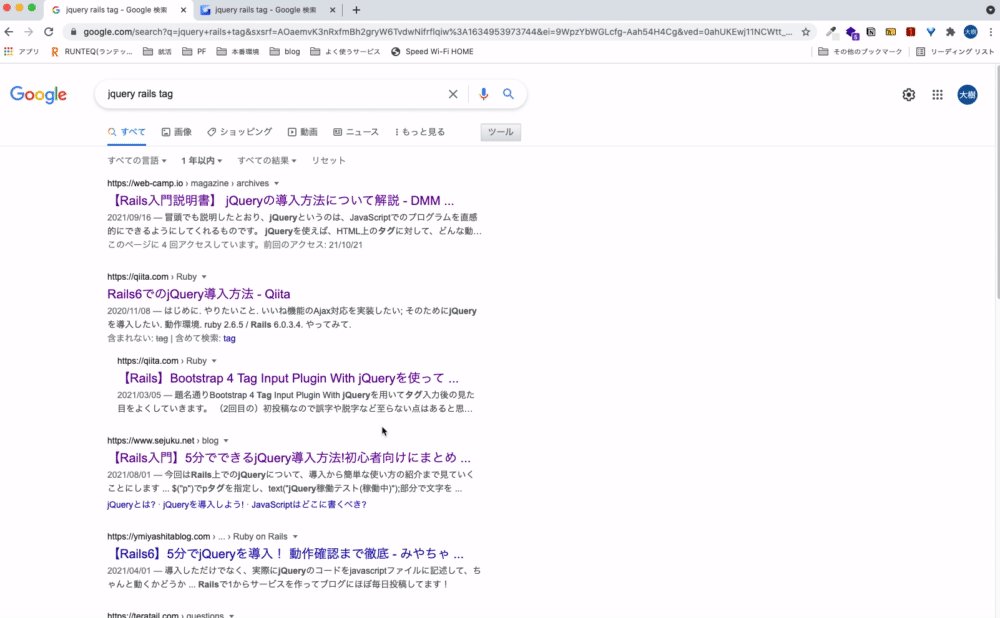
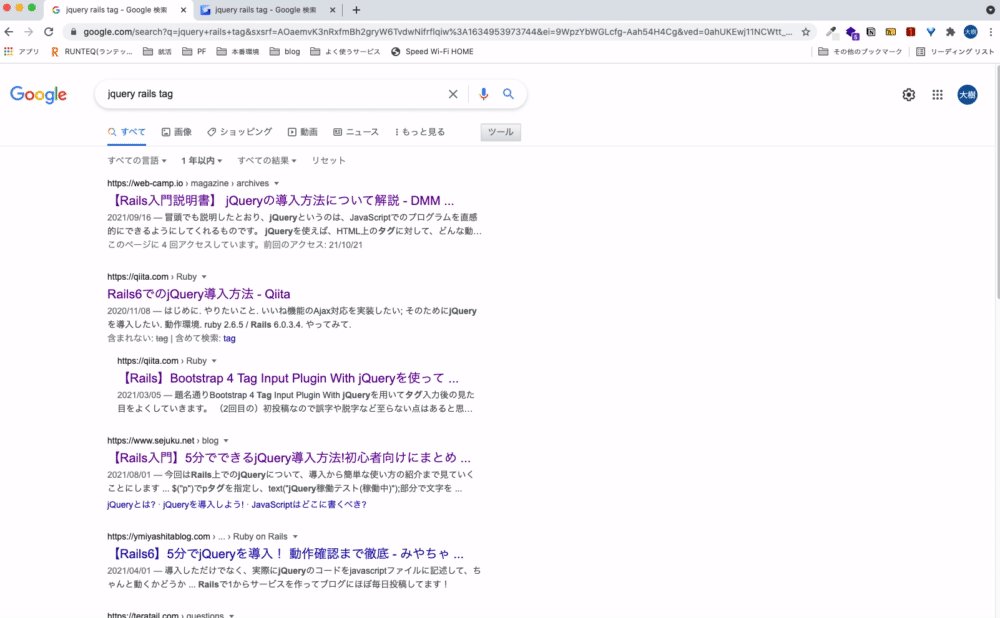
実装方法についてググるとたくさんの情報が出てくると思いますが、古い記事が乱立していて最新記事が探しづらいことがあると思います。例えば、「jquery rails tag」で検索すると、2015年の記事が出てきたりします。

二次リソースなどを検索する場合なるべく新しい記事の方がいいので、古い記事はかなり邪魔に感じます。
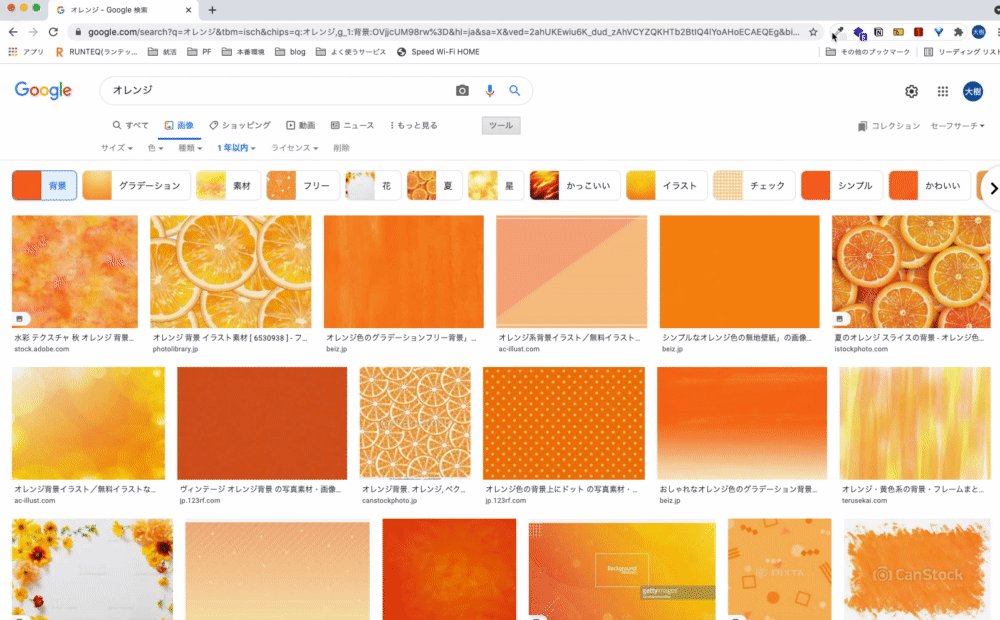
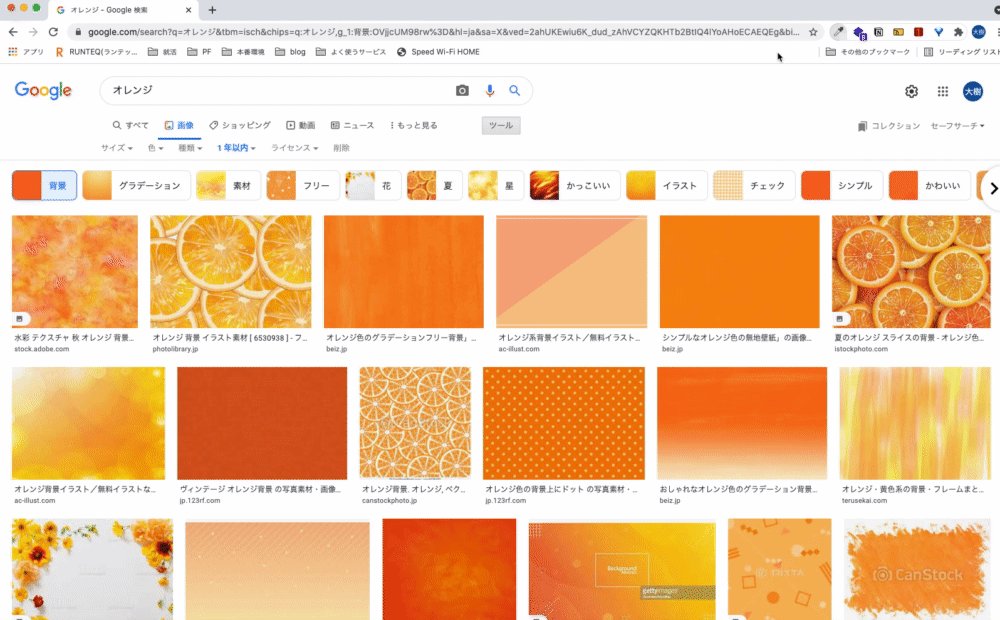
ato-ichienは検索結果を1年以内に作成されたものに限定することができます。

最新の情報にのみアクセスしたい場合に便利です。
Colorzilla
画面上にある色のカラーコードをコピーすることができます。

こちらは昔から愛用しているので少し古く見えてしまいます。今だとこの拡張機能以外にもcssの色に関するツールはいくつも出ているみたいなので、各々で比較検討してみてください。
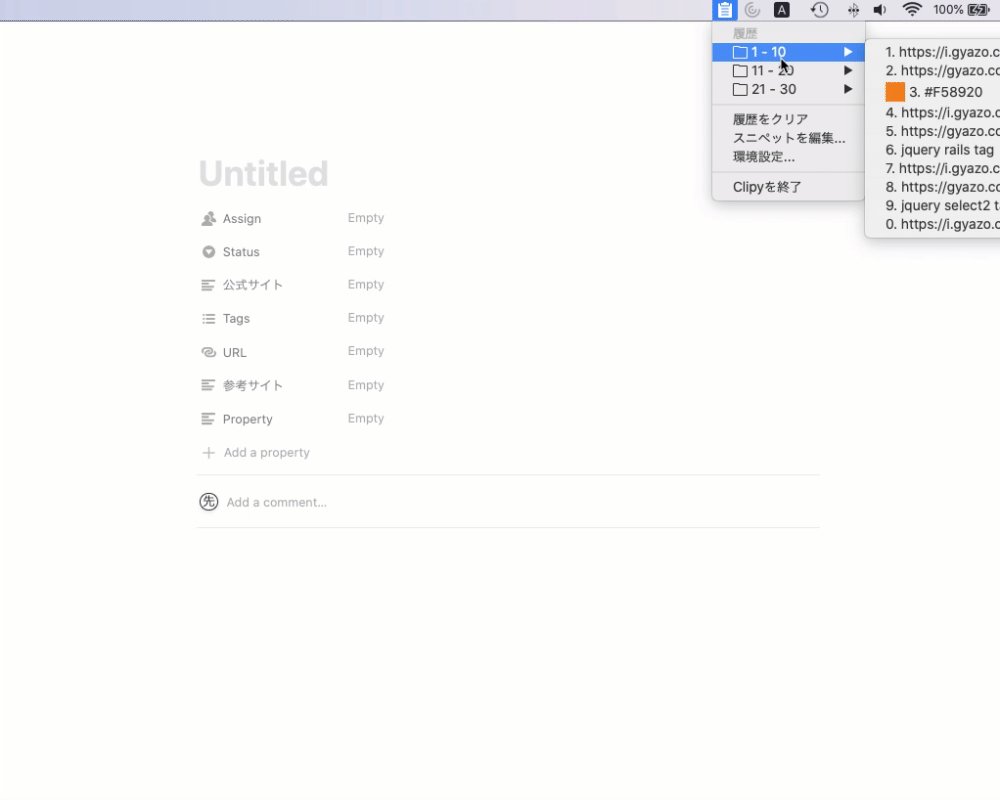
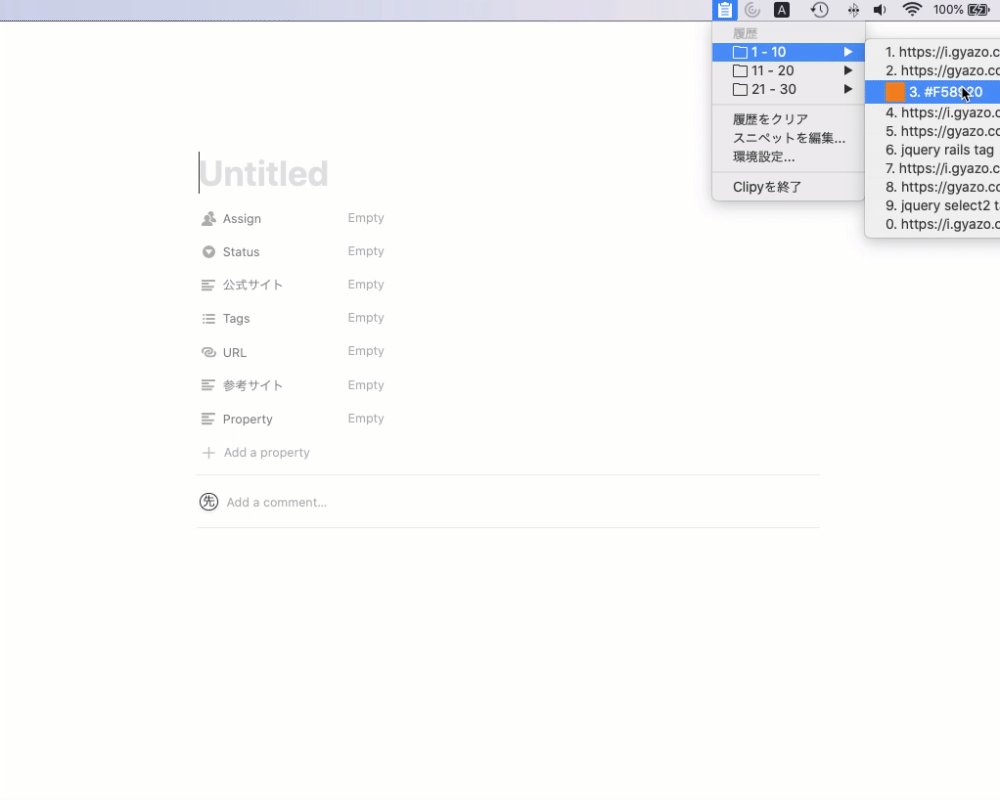
Clipy
こちらは番外編でChromeの拡張機能ではありません。下記サイトよりMacに実際にダウンロードしてください。
昨日はシンプルでコピーアンドペーストする際に過去にコピーしたものをストックすることができるツールです。

何度も同じものをペーストすることや間違ってコピーをしてもともとコピーしていたものが上書きされてしまうことはよくあると思います。そんな時に上記のツールをインストールしておけば安心です。
終わりに
次回はタグ機能についてシェアしたいと思います。