Notionは最強!!
はじめに
こんにちは!大ちゃんの駆け出し技術ブログです。
今日は技術系ではなく、普段自分が愛用しているアプリ「Notion」を紹介したいと思います!
このアプリは自分がブログを書く時、プログラミング学習をする時はずっと開いています。それぐらい使える便利なアプリですので、是非プログラミング学習初学者の方々に使っていただきたいです!
今回の記事の構成は以下の3項目になります。
- Notionとは
- プログラミング勉強としてのNotion
- ☆私のNotionの使い方☆
Notionとは
Notionのキャッチフレーズは以下のとおりです。
All-in-one workspace One tool for your whole team. Write, plan, and get organized.
日本語に訳すと、
オールインワンのワークスペース チーム全体のための1つのツール。 書く、計画する、整理する。
です。
つまり、チーム全体のドキュメントを1つのツールで管理するために使われるアプリであり、Googleカレンダーやスプレッドシートをチームで共有しているイメージで合っています。

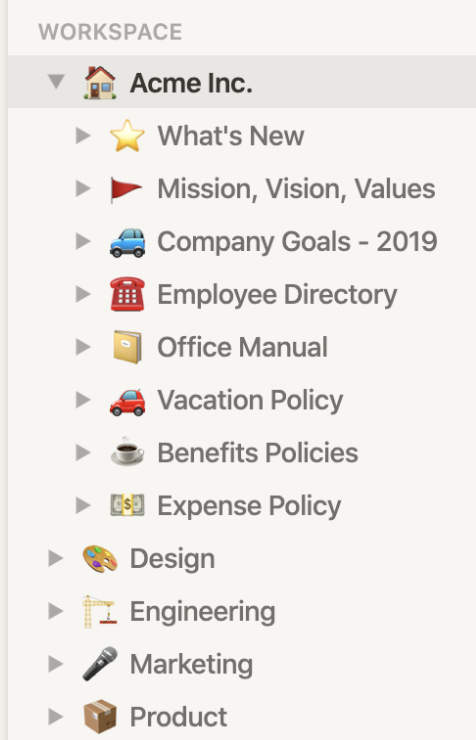
画像のように項目ごとに分別し、それをチーム全体で共有することができるので、チームで仕事をする全員がこのファイルを閲覧することができ、情報を書き込むことができます。これにより、チームのドキュメントが統一化され、そしてドキュメントの共有により共通認識が用意になります。しかも、ドキュメントの保存はファイルが編集されると自動で行ってくれるので、保存し忘れなどの心配は入りません!とても便利ですよね!
プログラミング勉強としてのNotion
「でもこれってチームのためのアプリであって個人の勉強には関係ないじゃん」
こう思った方もいるとおもいますが、このNotionはプログラマーのメモ帳として最適だと自分は思っています。理由は多々ありますが、個人的に1番使い勝手がいいと思っているNotionの機能はマークダウン記法が簡単にできることです。
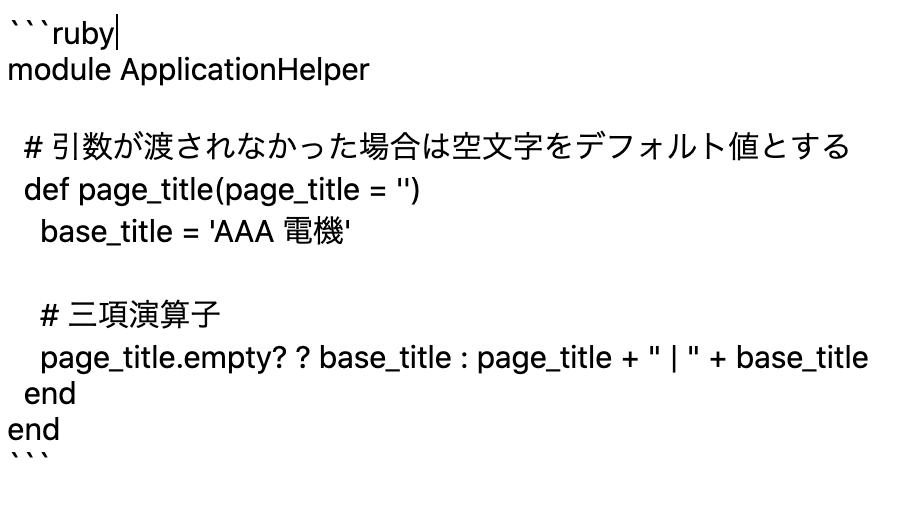
マークダウン記法はQiitaブログやはてなブログでアウトプットする際によく使用する記法です。コードや大文字に装飾するために文字の前後にマーク(例: *, ```, など)を配置する方法です。例えば以下のように記載したとしましょう。

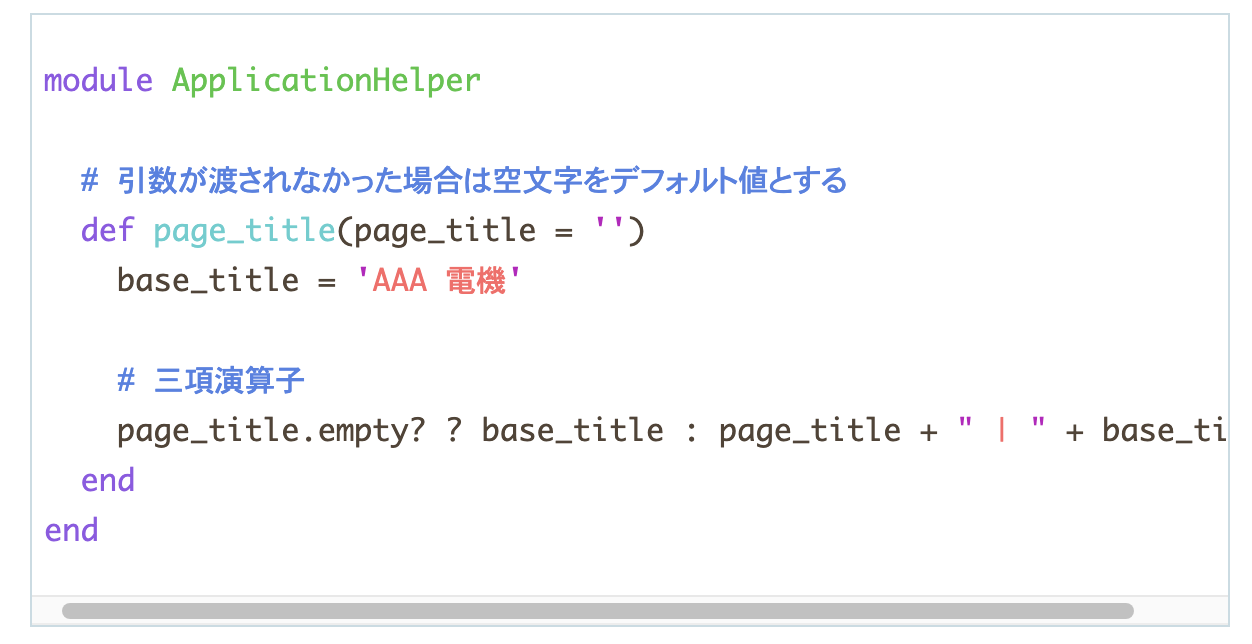
それが実際のプレビューでは次のように表示されています。

皆さんもQiita、はてなブログといった技術ブログを書いたことがあるなら共感していただけると思うのですが、、このマークをブログ全体に書くのは手間ではないでしょうか。いちいちコードのある部分をマークで記載し、大文字の部分は**を使用して囲まなければいけません。そして、自分のマークダウンが反映されているかを確認しなければならないので、一度プレビューのページに移る必要があります。つまり、編集ページでマーク → プレビューで確認 → 編集ページに戻るの3つの工程が確認する度に必要になります。

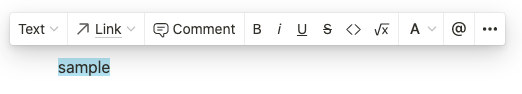
この手間をNotionでマークダウンで書くことで解決できます。Notionでは上述したように簡易的にマークダウン記法を行うことができます。方法は簡単で、文字を選択したら表示される装飾方法を選択するだけです。

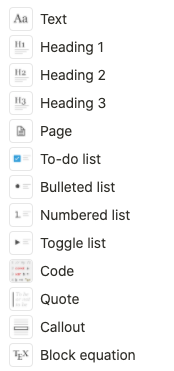
例えば、「Text」のプルダウンは見出し、リスト形式などが選択できます。

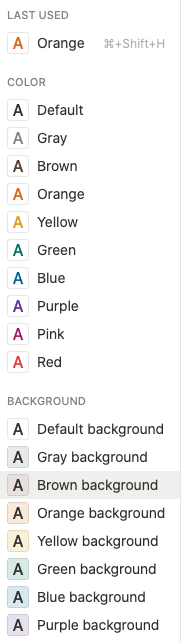
「A」のプルダウンはテキストカラーや背景色を選択できます。しかも色も豊富です!

個人的にテキスト装飾で最も助かっているのはコードの記述です。技術ブログだとプログラムのコードを表現するためにバッククオーテーションを使う方法が2つあると思います。
- 文章の中にあるメソッド名など単語コード(文字をバッククオーテーションで囲む)
例)
sample_method
- ファイル全体やメソッドの中身など文章コード(バッククオーテーション3つ(```)で囲む)
def sample_method puts 'sample_method' end
コードを記事の中で沢山表示させようとすると、バッククォーテーションを連打しなければならずとても手間ですよね。特に単語コードは文章中にコードが出るたびにマークしなければならないため、マーク忘れなどが頻発してしまうかと思います。
ですが、Notionを使えば簡単にコードのマークを行うことができます。
- 単語コードに関して
装飾範囲を選択して、「<>」のボタンを押すだけです。ショートカットで「⌘ + E」でコード装飾も行えます(ショートカットの方が楽です!)。
- 文章コードをに関して
「Text」のプルダウンから「Code」を選択します。文章の先頭でバッククオーテーションを3回入力することで文章コードを作成できます。
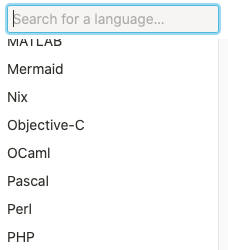
加えて、Notionの文章コードのさらに凄いところは、左上のプルダウンから言語ごとに文字の色の装飾を指定できることです。

さらにさらに!
Notionで書いたマークダウンはコピペすると、マークダウン記法を反映してペースとされます!
つまり、Notionの便利なマークダウン機能でブログの内容を書けば、あとはコピペするだけでブログの投稿準備が完了するのです!いちいちマークダウンが反映されているかを確認しながら装飾していく面倒な方法から完全におさらばできます!
私自身も最近はNotionにブログの内容を書いてそれをブログにコピペする方法を採用していて、ブログ投稿のスピードがかなり上がりました!本当にNotionには感謝しかないです!
☆私のNotionの使い方☆
最後にNotionを愛用し始めた私のプログラミング学習時のNotionおすすめ使用方法を紹介します!
※ 私はRUNTEQに入校しているので、RUNTEQの課題を日々行っています。そのため、スクールに通っていない人、つまり独学の人とは少し状況が違いますが、独学の人は独学の人なりの方法で参考にしてください。
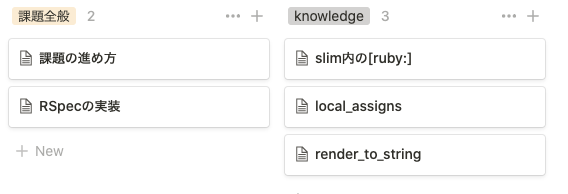
- 課題と新しい知識でグループを分ける
Notionはファイルを管理する際、タグで分けるように設定できます。

画像のように、左には課題全般のメモをし、右には課題で出てきた知らないメソッドや項目をタイトルにしファイルを作成しておきます。ファイル内にはテキトーに公式で調べた内容や自分で調べたことなどをメモしておきましょう。

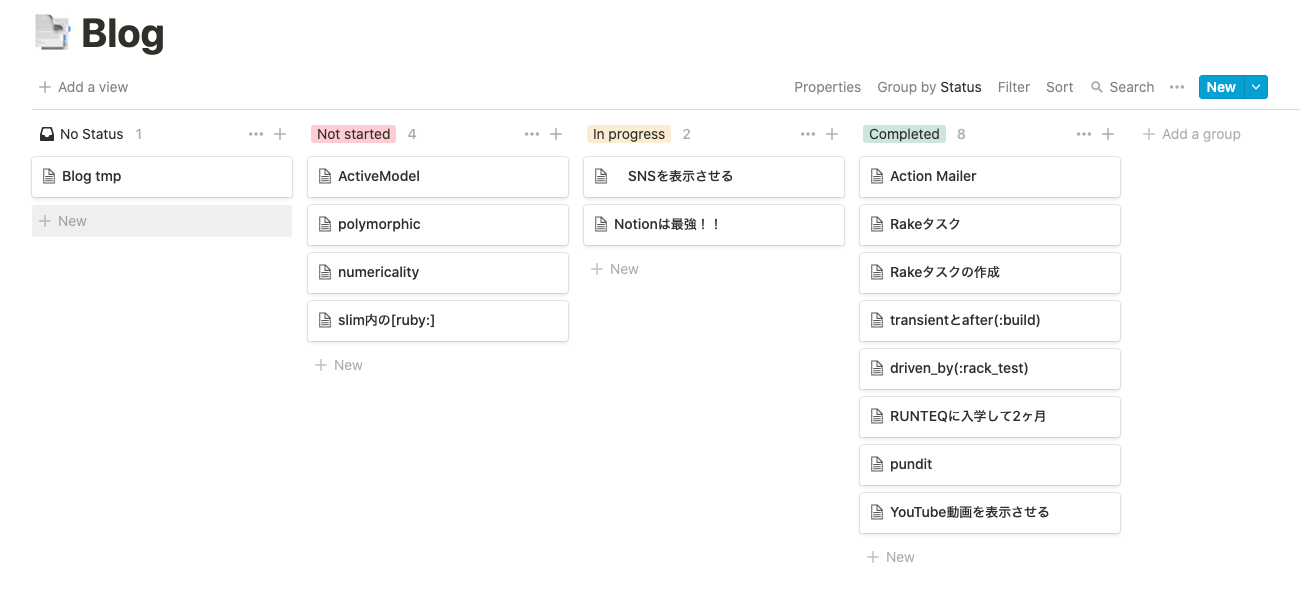
- ブログの管理ページでアウトプットしたい内容を管理
そしてファイルから自分がアウトプットしたい項目をピックアップし、Blog専用のページにファイルを移します。

「Not started」はブログ記事未着手のファイル,「In progress」はブログ着手中だけどまだ投稿していないファイル、「Completed」はブログ投稿済みのファイルです。お好みでタグの名前は簡単に変えられるので変えたいという方は変えてください!
終わりに
基本的には課題と新しい知識でグループを分け、アウトプットしたい内容をブログの管理ページで管理するという極めてシンプルな方法をとっています!しかし、Notionは他にも機能が盛り沢山です。個人的に好きなの機能は、ページによってアイコンを変えられるところとかですかね。かわいい(笑)

是非Notionを使い倒してみてください!勉強が効率化し幅が広がります!
以上、大ちゃんの駆け出し技術ブログでした!