Gitは簡単でつまらなそうだからこそ先に理解すべし!
はじめに
こんにちは!大ちゃんの駆け出し技術ブログです。
今回はGitについて無茶苦茶簡単に説明して、スクール生だからこそわかった、Gitのありがたさ、そして、Gitは早く取り組むべしということをお話しします!
なお、本記事はGitやGithunbを説明する記事ではなく、それらを早めに勉強する必要性を説明する記事です。ですので、Git、Githubについての詳しい説明は別の記事や教材を参照してください!
勉強して4ヶ月目でGithubを知る
変更管理技術であるGit、Githubはエンジニアとして働く上では間違いなく必須の技術でしょう。Git、Githubの便利さ、管理のし易さは本当に素晴らしいものなのです。現状はGitについてある程度知識があるので、GitやGithubがないと思うとゾッとします。
しかし、私が未経験からのエンジニア転職をすべく勉強を開始してから今月で4ヶ月ですが、スクールのカリキュラムでGitの項目が出るまでGitやGithubの仕組みへの理解を怠っていました。
理由は簡単です。
つまらなそうだから
「変更管理」ってすごい地味に聞こえましたw
しかし、実際のところGit、Githubは覚えることは他のエンジニアの技術と比較すると本当に少ないです。最初理解するのに少し戸惑うだけで、慣れてしまえば非エンジニアでさえ何をしているのかが理解できると思います。
逆に、プログラミング言語とは違い何かを作る技術ではないので勉強していて面白さに欠けます。実際4ヶ月前にProgateをやっていた時期はProgateのコースで本当につまらないと思いましたし、簡単なら後回しでもいいやと思いました。それよりもRubyやJavaScriptなど他に勉強すべきことがたくさんあり、プログラミング言語を学ぶのが本当に楽しかったので、Gitへの理解はほとんどないままスクールの課題に取り組んでいました。
しかし今なら言えます。
「Git、Githubの知識は早めに付けよう」
なぜ早めに理解すべきか
では、なぜ簡単な技術的難易度はそこまで高くないのに早く学ぶべきなのでしょうか。理由は2つあると思っています。
勉強効率が上がる
Gitの知識があるだけで普段のプログラミング言語学習の効率は比較的に上がります。
理由はバグやエラーが起きた状態を元に戻せるからです。
例えば、私はRuby on Railsの学習に現場Railsを使っていました。良書でありRUNTEQではRailsチュートリアルよりもお勧めしている参考書です。
こちらの参考書ですが、0→1で一つの簡単なアプリを作っていくため、コードを書く量がとにかく多いです。自分の場合、電子書籍ではなく本を購入していたので、コードをコピペすることができずよくタイポしていました。その結果エラーがたくさん発生してしまいました。
本来であればバグやエラーが発生した場合はどこが悪いのか調査し修正をすべきです。しかしながら、初学者はエラー内容の判断がつかずどう修正していいのかがわかりません。 また、修正しようとしてエラーメッセージでググり、テキトーなQiita記事を選んで内容を読まずにコードだけをコピペして修正しようとしてさらに不具合が生じるなんてこともあるでしょう。
そうなった時、バグが起きる前のファイルの状態の戻れば、バグがなくなりそこから再度取り組めるのです。
これって特に現場Railsのような0→1開発だと本当に重宝されると思っています。
現場Railsでは気づかないうちに不具合が生じていたなんてことがよくありました。大体はタイポが原因なのですが、どこで間違えたのかを探すのにひたすら自分の書いたパソコン画面に表示しているコードとテキストに書いてあるコードを間違い探しのように比べるのが本当に辛かったです。しかもコードに慣れていないので難易度はサイゼリアの間違え探しレベルだと思いますww
そして1番最悪なのが、どこを直すべきなのかが分からなくなった時です。変更管理を知らなかった自分は、テキストを最初のページからやり直すという苦行をせざるを得ませんでした。要は新しくプロジェクトを作成して一からアプリを再度作り直していました。それが3回ぐらいあったので本当に無駄な時間を過ごしてしまいました。
エラーが読み取れない初学者の方は念のためにファイルの変更記録をしておいた方が安全に学習を進められると思います。サイゼリアの間違い探し上級者の方々はそれでも問題なければ変更管理しなくても構いませんww
開発の流れをつかめる、復習ができる
Railsチュートリアルしかり、現場Railsしかり、コードを書く量が本当に多いです。 そしてコードを書く量が多いと今まで何をしたかを忘れてしまいます。当然ですよね。
しかし、Gitの主機能である「コミット」を使用することで、過去に行った変更をGithub上で確認することができます。
実際自分がRUNTEQの課題でやってしまった過ちをもとにコミットすることでどのように変更した部分を把握できるのか見てみましょう。 課題の内容はRSpecを使ってテストコードを作成する課題です。
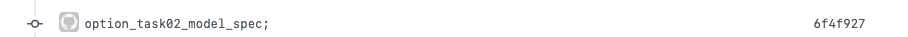
まず、Gitのコミットの正しい方法を知らずにテキトーにコミットしていた時期のGithubの画面が以下のような感じ。
上の画像の「option_task02_model_spec;」というのがコミットメッセージです。本来、コミットメッセージとはそのメッセージからどのファイルを変更したのかを表すようにしなければなりません。つまり、ファイル変更を行う都度コミットを行う必要があるということです。
ですが自分のコミットの方法はどうでしょうか。実はこの課題の名前をそのままコミットメッセージにしただけです。
この課題の実装では複数のファイルに変更を加えたはずですが、たった1回しかコミットしておらず、コミットメッセージからどこのファイルを変更したのかがわかりません。 コミットメッセージの内容も雑でとてもじゃないですが人に見せられるものではないのです。 ですが、これを課題として講師に提出した自分は本当にやばい奴だと思ってますww
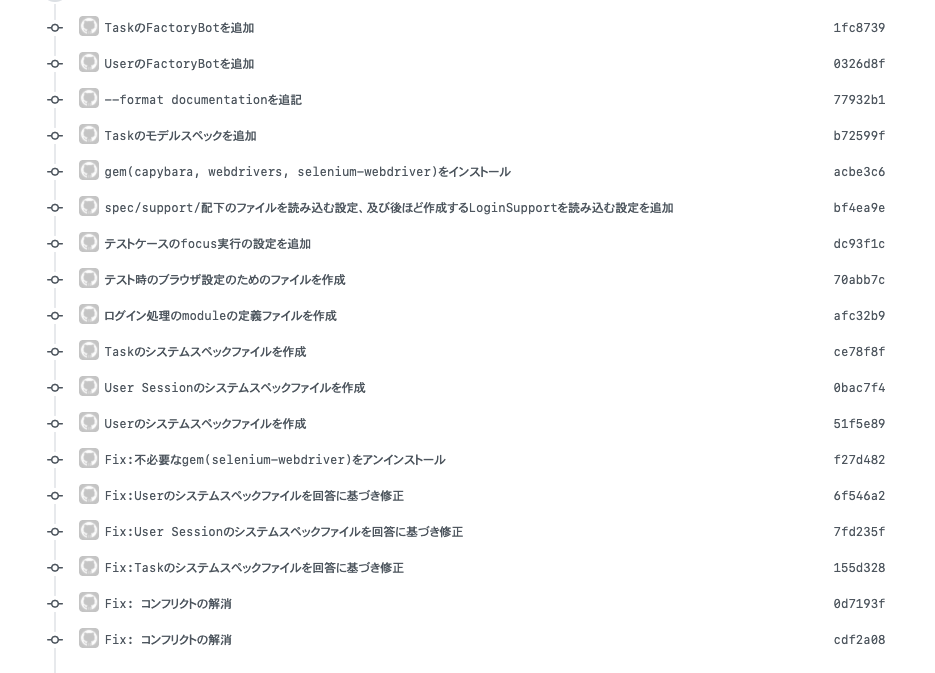
そして、上の課題でやってしまった過ちを反省し、次の課題でしっかりと分割してコミットした場合のGithub画面が以下のような感じ。
RUNTEQ生の過去の課題の履歴やコミットの方法を真似しただけですが、たくさんのコミットメッセージが履歴に残っおり、変更を加えるたびにコミットをしているのがわかると思います。
これにより、今までどのような変更を加えてきたのかがコミットメッセージからわかるので、開発の全体を把握しやすいです。 そして、機能の実装やバグの修正の方法が履歴として残っているので、復習も容易にできます。
もし、コミットメッセージを分割しなければ、自分から見てもどのように実装したのか、どのように修正を加えたのかがわからなくなり、結果誰も変更内容と履歴を完璧に把握できなくなります。
自分が開発の流れがわかるように、復習できるようにコミットをしていくことはとても重要です。
実際、あなたのコードを最終的に見るのは先輩エンジニアなわけですから、最終的に人に見てもらうことを意識して初学者のうちからGitを使っておいた方がいいと思います。
終わりに
Git、Githubを導入することはとても簡単です。そして、誰でも無料で利用することができる技術です。
もし、プログラミングを勉強しているのにまだGit、Githubを触ったことがない、使ったことがないのならこれを機に学習し始めることを強くお勧めします。
以下は自分がGit、Githubを学ぶ上でとても参考になった教材です。よろしければ是非!
- たにぐち まことのともすたチャンネルの動画
合計10個の動画があります!理解し易さはダントツです!
- サル先生のGit入門〜バージョン管理を使いこなそう〜
こちらもわかりやすく有名なサイトです!
以上、大ちゃんの駆け出し技術ブログでした。
【Rails】Active Job
Active Jobの概要
こんにちは。大ちゃんの駆け出し技術ブログです。
今回はRuby on Railsの標準機能であるActive Jobについて、簡単に紹介させていただきます。
Railsには代表的な標準機能であるActive Recordがありますよね! SQLを知らなくてもDBを操作することができるとても便利なものです。
Railsには「Active 〜」のような名前の標準機能がいくつもあります。 今回紹介するActive Jobもその一つです。
Active Jobはどんな機能なのかというと、「非同期処理を実行する機能」です。
非同期処理で代表的なAjax通信は、クライアントのレスポンスに対して非同期で処理がサーバ側で行われます。これによりクライアントはレスポンスを待たずに快適に操作を行えます。Ajaxとは言わば、クライアント側のための非同期処理機能です。
それとは別に、Active Jobは言うなればサーバー側だけで完結する非同期処理です。例えば、サーバー側にジョブのリクエストを送信し、一週間後にそのジョブの処理を行なって欲しいといった場合に使われます。
Active Jobの実装
それでは実際にハンズオン形式でActive Jobを体験していきます。なお、Active Jobの実装手順はRailsガイド にありますので、公式を参照したい方はこちらをご覧ください。
本記事ではActive Jobを使って非同期でDBに処理を行うように実装します。
まずは、Active Jobを使うために仮でアプリを作成します。
$ rails new active_job $ cd active_job
そして適当なモデルを作成します。今回はモデル名をexample_modelとし、string型でtitleカラムを定義しておきます。モデルを作成したらDBを作成し、モデルをDBに反映します。
$ rails generate model example_model title:string $ rails db:create $ rails db:migrate
ここでジョブクラスを作成します。rails generate job ジョブ名で作成することができます。ジョブ名は自由ですが、今回はexample_jobをジョブ名としてコマンドで実行します。
$ rails generate job example_job
Running via Spring preloader in process 22919
invoke test_unit
create test/jobs/example_job_test.rb
create app/jobs/example_job.rb
コマンド実行後、テストファイルと共にapp/jobs/example_job.rbというファイルが作成されているかと思います。このファイルでは非同期処理時に呼ばれるperformメソッドがデフォルトで定義されています。
# app/jobs/example_job.rb class ExampleJob < ApplicationJob queue_as :default def perform(*args) # Do something later end end
Do something laterとあるように、後で何かしらの処理を実行するように設定することができます。今回はExampleModelの作成処理を後で(非同期で)行なってもらうように設定します。ExampleModelにはtitleカラムがあるので引数を渡したら、渡した引数がtitleカラムに登録されるように実装します。
# app/jobs/example_job.rb class ExampleJob < ApplicationJob queue_as :default def perform(title) ExampleModel.create(title: title) end end
ジョブの実行
それではターミナル上で非同期で実行してみます。
方法は先ほど定義したExampleJobクラスをクラスメソッドとして使用しターミナル上で実行します。
irb(main):001:0> ExampleJob.perform_later("おはよう")
Enqueued ExampleJob (Job ID: 47dbf1d6-78ee-4a57-89ad-630d210496cd) to Async(default) with arguments: "おはよう"
=> #<ExampleJob:0x00007fd51f0ff8b0 @arguments=["おはよう"], @job_id="47dbf1d6-78ee-4a57-89ad-630d210496cd", @queue_name="default", @priority=nil, @executions=0, @exception_executions={}, @provider_job_id="d3bf4ba7-60d8-456f-94df-6a9b4e55c535">
Performing ExampleJob (Job ID: 47dbf1d6-78ee-4a57-89ad-630d210496cd) from Async(default) enqueued at 2021-01-23T00:00:08Z with arguments: "おはよう"
(0.1ms) SELECT sqlite_version(*)
(0.1ms) begin transaction
irb(main):005:0> ExampleModel Create (1.5ms) INSERT INTO "example_models" ("title", "created_at", "updated_at") VALUES (?, ?, ?) [["title", "おはよう"], ["created_at", "2021-01-23 00:00:08.976914"], ["updated_at", "2021-01-23 00:00:08.976914"]]
(0.9ms) commit transaction
Performed ExampleJob (Job ID: 47dbf1d6-78ee-4a57-89ad-630d210496cd) from Async(default) in 16.53ms
少し長いですが、ExampleModelを作成するSQLが発行されています。
INSERT INTO "example_models" ("title", "created_at", "updated_at") VALUES (?, ?, ?) [["title", "おはよう"], ["created_at", "2021-01-23 00:00:08.976914"], ["updated_at", "2021-01-23 00:00:08.976914"]]
ExampleModel.firstを実行するとモデルが作成されていることも確認できます。
irb(main):002:0> ExampleModel.last ExampleModel Load (0.3ms) SELECT "example_models".* FROM "example_models" ORDER BY "example_models"."id" DESC LIMIT ? [["LIMIT", 1]] => #<ExampleModel id: 1, title: "おはよう", created_at: "2021-01-23 00:00:08", updated_at: "2021-01-23 00:00:08">
しかし、ジョブが直ぐに実行されてしまって非同期で行われているかわかりづらいですね、、、。
それでは、30秒後にジョブが実行されるように実装してみましょう。方法は簡単でsetメソッドを使っていつ実行するかを指定するだけです。
irb(main):003:0> ExampleJob.set(wait: 30.seconds).perform_later("30秒後のジョブ")
Enqueued ExampleJob (Job ID: ca09e9e9-7b7f-4e18-b7e2-62f54269f1c0) to Async(default) at 2021-01-23 00:10:29 UTC with arguments: "30秒後のジョブ"
=> #<ExampleJob:0x00007fd52824f978 @arguments=["30秒後のジョブ"], @job_id="ca09e9e9-7b7f-4e18-b7e2-62f54269f1c0", @queue_name="default", @priority=nil, @executions=0, @exception_executions={}, @provider_job_id="25580038-707a-4103-bcd9-e1842d34ebbe", @scheduled_at=1611360629.818372>
先ほどと違い、実行後直ぐにターミナル上にSQLが発行されません。 しかし、30秒後にはSQLが発行されたコードがターミナル上に出現します。
Performing ExampleJob (Job ID: ca09e9e9-7b7f-4e18-b7e2-62f54269f1c0) from Async(default) enqueued at 2021-01-23T00:09:59Z with arguments: "30秒後のジョブ"
(0.1ms) SELECT sqlite_version(*)
(0.1ms) begin transaction
ExampleModel Create (0.6ms) INSERT INTO "example_models" ("title", "created_at", "updated_at") VALUES (?, ?, ?) [["title", "30秒後のジョブ"], ["created_at", "2021-01-23 00:10:29.823096"], ["updated_at", "2021-01-23 00:10:29.823096"]]
(1.7ms) commit transaction
Performed ExampleJob (Job ID: ca09e9e9-7b7f-4e18-b7e2-62f54269f1c0) from Async(default) in 5.73ms
こうしてみると非同期で実行されていることがわかりますね。 Ajax通信とは違い、サーバー側だけで完結する非同期処理ということがよくわかりますね。
終わりに
Active Jobについて簡単に実装してみましたが、まだまだ奥が深そうです。 自分もまだ理解が浅いため、理解を深めたいと思います。
以上、大ちゃんの駆け出し技術ブログでした!!
RUNTEQに入校して1ヶ月
RUNTEQに入校して1ヶ月
はてなブログ初投稿!!
初めまして!大ちゃんというものです。
現在SES系企業に所属しており、Web系自社開発企業に転職するべくRUNTEQというスクールでプログラミング学習をしています。
初投稿の記事は技術ではなく個人の体験ですが、プログラミングスクール「RUNTEQ」に入校して1ヶ月が経過したので、RUNTEQの感想を書きたいと思います。
結論から申し上げると「RUNTEQはすごくいいぞ」です。
他のスクールについて入校をしたことがないので他のスクールの質はわかりません。ですが!!!!未経験から転職を目指すなRUNTEQがベストだと自信を持って言えます!!!!
RUNTEQ?何それ?
私がRUNTEQに入校を決めたのはちょうど1ヶ月ほど前でした。
それ以前はプログラミングを自分で学びながら、2ヶ月かけてたくさんのプログラミングスクールに関するネットの記事を読み漁っていました。
しかし、2ヶ月という期間がありながら、RUNTEQを見つけたのは入校する2週間前です。つまり、2ヶ月間ずっと色々な記事を見てきたにもかかわらず、その間ほとんどRUNTEQを見かけていなかったのです。
理由は簡単で「RUNTEQは広告をほとんど出してないから」です。
芸能人の小籔さんが年始から大々的に宣伝しているテックキャンプ。
厚切りジェイソンさんが宣伝しているTechAcademy[テックアカデミー]。
プログラミングスクールは今や数多く存在しているので、様々な広告が流れています。でも、認知度が高いものは上述した2校ではないでしょうか。つまり、至極当然ですが有名なプログラミングスクールは広告をめちゃくちゃ出してるから有名であり、広告を出していないRUNTEQは知名度が高くなかったということですね。
実際私はRUNTEQを見つけた時にはすでに別のスクールに入校を決めていました。しかし、調べていく中でRUNTEQの評判がとても良かったので、説明会に申し込みました。
説明会前にネットで得られた情報としては以下の2つだと思います。
1. スタートアップの自社開発企業に特化していること
2. 想定の学習時間が900時間と他のスクールと比べて長いこと