【Firebase】ブラウザからの始め方
はじめに
こんにちは!大ちゃんの駆け出し技術ブログです。 Omniauthを使用したslack認証がどうしてもうまくいかず、Firebaseを使用して認証機能を実装することになりました。そのため、Firebaseの使い方について少しずつアウトプットして行こうかなと思います。今回ははじめ方としてブラウザ上でのFirebaseの始め方について記載しておきます。
Firebaseの設定
認証機能を担うFirebaseの設定を想定します。
使ってみるを押してください。するとプロジェクト作成画面に遷移するかと思います。
https://i.gyazo.com/f7e1ed332087a528232a471400eff323
そしたら適当にプロジェクトを作成してみてください。自分の場合、プロジェクト名は「practice01」。Google アナリティクスはoffにしました。
作成すると、以下の画面に遷移できるかと思います。この画面からプロジェクトのいろいろな設定を行っていきます。

今回は認証機能を追加していくので、Firebase Authenticationを使用します。

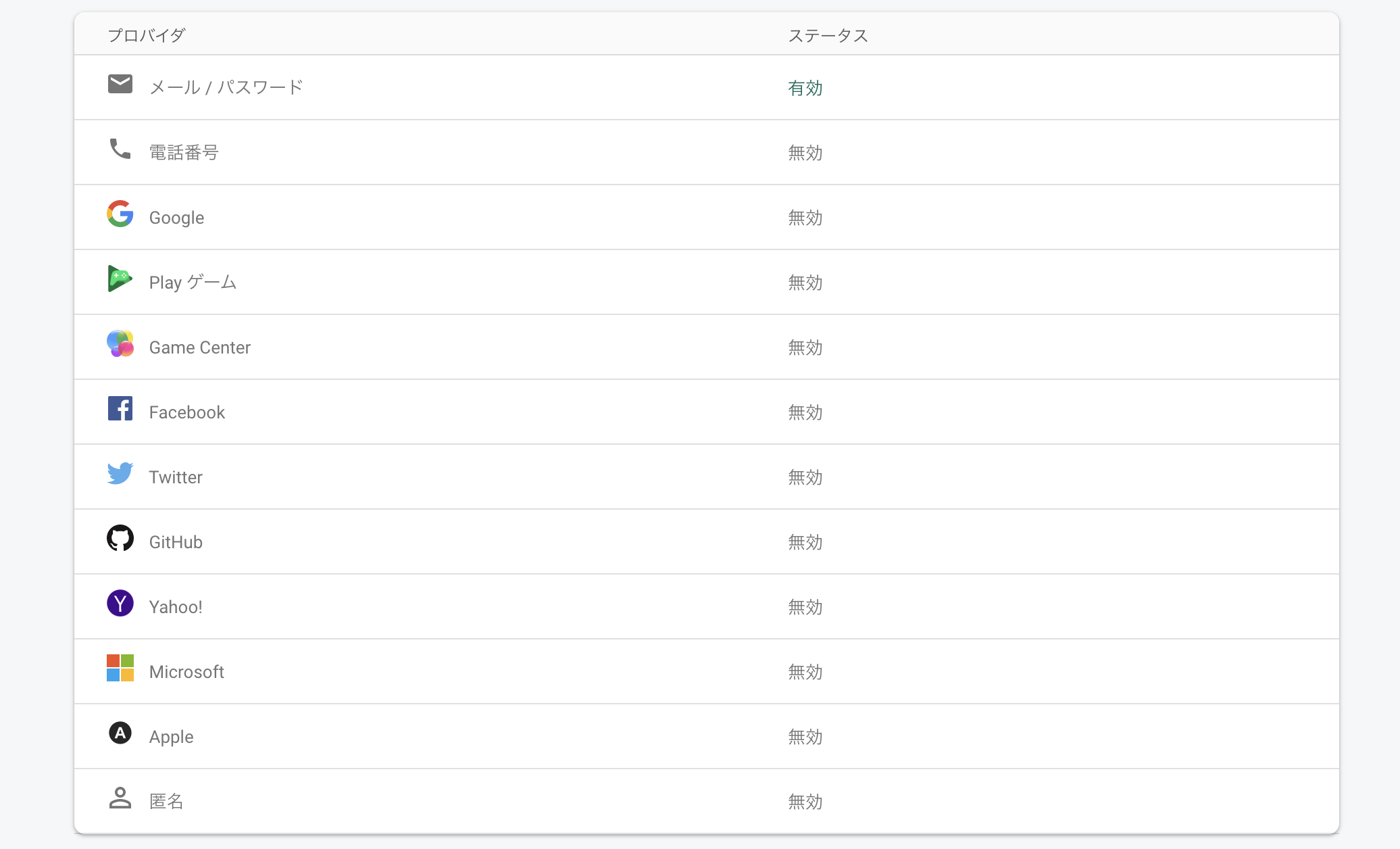
「始める」をクリックします。すると以下のようにログインプロバイダ一覧が表示されます。

自分が今後使うであろうslackはないのが少々残念と思いました(slackについてはできると思うので今後挙げていきたいと思います。)
プロバイダ一覧にマウスを合わせると編集ボタンが表示されるはずです。今回は「メール/パスワード」を編集し、無効になっているステータスを有効にしてください。